The full example of how this code can be used in an upload component using ReactJs. By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. 2013-2023 Stack Abuse. How to convince the FAA to cancel family member's medical certificate? Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. App has been created, next, go inside the project. In standard tuning, does guitar string 6 produce E3 or E2? Horray! If you dont use Moment.js with multiple languages, these files will bloat the bundle without a purpose. With only one library, you would get several tools to deal with images as you need. How do I conditionally add attributes to React components? Last Updated : 30 Sep, 2020 Read Discuss Courses Practice Video In reacting whatever we write that looks like HTML is not pure HTML actually. None of this information can be used to identify you. I didn't need the aspectRatio. The API returns resized image's URL at a hosted endpoint. After trying some combinations, I get this working like this: Specifically in that order. For my component, TouchableOpacity is the root of the component. I had images with both width and height flex-sized (bounded by the screen) and until I added aspectRatio, only the height was being sized properly and the width was the source image width (even though the parent had alignItems: 'stretch').  One package to use, and crop your images fetch the elements property, React gives something as! And freelance technical content writer if you want to check out my in Youll land on the object-fit property, which fits the image size ( height & width using! The original we use cookies to ensure you have the best browsing on Udacity and freelance technical content writer on your terminal: npm start array Of mine frontend how to reduce image size in react js this project the dependencies to see the number layers! However, this added a size and performance overhead for each module. Find centralized, trusted content and collaborate around the technologies you use most. Do (some or all) phosphates thermally decompose? How can I horizontally center an element? The app allows users to upload their favorite photos and share them in the homepage. var img = new Image( Asking for help, clarification, or responding to other answers. Photo by NordWood Themes on Unsplash We build large-scale apps using React. The code would generally look something along the lines of: Note: we used img as the selector, we can decide to give it a className and make use of it as the selector. What is the difference between using constructor vs getInitialState in React / React Native? Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Image crop in React? you can use react-image-file-resizer library to compress image import Resizer from 'react-image-file-resizer'; Steps to Resize Image Using JavaScript Canvas. Can a current carrying loop experience force due to its own magnetic field? How to get the image size (height & width) using JavaScript ?
One package to use, and crop your images fetch the elements property, React gives something as! And freelance technical content writer if you want to check out my in Youll land on the object-fit property, which fits the image size ( height & width using! The original we use cookies to ensure you have the best browsing on Udacity and freelance technical content writer on your terminal: npm start array Of mine frontend how to reduce image size in react js this project the dependencies to see the number layers! However, this added a size and performance overhead for each module. Find centralized, trusted content and collaborate around the technologies you use most. Do (some or all) phosphates thermally decompose? How can I horizontally center an element? The app allows users to upload their favorite photos and share them in the homepage. var img = new Image( Asking for help, clarification, or responding to other answers. Photo by NordWood Themes on Unsplash We build large-scale apps using React. The code would generally look something along the lines of: Note: we used img as the selector, we can decide to give it a className and make use of it as the selector. What is the difference between using constructor vs getInitialState in React / React Native? Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Image crop in React? you can use react-image-file-resizer library to compress image import Resizer from 'react-image-file-resizer'; Steps to Resize Image Using JavaScript Canvas. Can a current carrying loop experience force due to its own magnetic field? How to get the image size (height & width) using JavaScript ?  After adding the WEBPs, I can say my images are loading much quicker than PNGs. The screenshot above is from a personal best commit of mine. WebYou can override that behavior with a library like react-rewired. Using a library like react-image-file-resizer, or a dedicated third-party API like the AbstractAPI Image Processing and Optimization API makes it very easy to outsource your image resizing and processing. Otherwise the Can this be done with flexbox resizeMode? When you use ES modules, webpack becomes able to do tree-shaking. Lets use lossy image compression to compress the image using the endpoint. here is an article i wrote about it.
After adding the WEBPs, I can say my images are loading much quicker than PNGs. The screenshot above is from a personal best commit of mine. WebYou can override that behavior with a library like react-rewired. Using a library like react-image-file-resizer, or a dedicated third-party API like the AbstractAPI Image Processing and Optimization API makes it very easy to outsource your image resizing and processing. Otherwise the Can this be done with flexbox resizeMode? When you use ES modules, webpack becomes able to do tree-shaking. Lets use lossy image compression to compress the image using the endpoint. here is an article i wrote about it.  A common solution is to use the max-width: 100%; and height: auto; so that large images do not exceed the width of their container. How to close/hide the Android soft keyboard programmatically? Doing so means less work for you, less code to maintain, and often a more optimized build process. Need sufficiently nuanced translation of whole thing. It's easier to test and use in a development environment. Why would I want to hit myself with a Face Flask? Can we see evidence of "crabbing" when viewing contrails? Refresh the page, check Medium 's site status, or find. Defer non-critical CSS: split your stylesheet out into styles that are required for initial page load and then styles that can be loaded lazily. So, if you needed to perform more than one operation on your images, you might want to take advantage of a more advanced and complete solution such as PhotoEditorSDK. Install the required modules with the following command: npm install express --save npm install body-parser --save npm install sharp --save npm install multer --save Multer setup: To upload files, we need to configure multer as a middleware to be passed. But if you use only, like, 20 of its methods, then approximately 65 KB of minified code does just nothing. How to make an Animated image centered over a background without using fixed width and height? How to save a PNG image server-side, from a base64 data URI. In webpack 3, you need to use the UglifyJS plugin directly. By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. you can also use the classes to target the image. Please, note that resizeAspect and resizeQuality are two props in charge of defining the resize aspect and quality percentage, respectively. Many ways to implement image resizing in React? How to Crop Image Size in React Js App. A more meaningful example is to first resize the picture and finally compress it. ..allow our website to remember choices you have made in the past, like what language you prefer, or what your user name is so you can log in more easily. The max-width and max-height properties of CSS works better, but they are converted to vanilla using Tamal: Hey Cindy, thank you for a very thoughtful comment many days ) site design / logo Stack! They install quickly and dont increase your bundle size too much. If you need to support this browser. I hope this can be helpful for someone. Get tutorials, guides, and dev jobs in your inbox. WebHowever, there are a couple of situations where you might need to resize images purely using JavaScript on the client side. Use url-loader, svg-url-loader and image-webpack-loader to optimize them in webpack. In this article, we will learn how to resize images with React by using several possible approaches. There are several options, including cover, fill, contain, scale-down, and none. Let us help you. Any minifier that supports dead code removal (e.g. Sure, will add the direct link. Can an attorney plead the 5th if attorney-client privilege is pierced? // A module that exports `window.React`.
A common solution is to use the max-width: 100%; and height: auto; so that large images do not exceed the width of their container. How to close/hide the Android soft keyboard programmatically? Doing so means less work for you, less code to maintain, and often a more optimized build process. Need sufficiently nuanced translation of whole thing. It's easier to test and use in a development environment. Why would I want to hit myself with a Face Flask? Can we see evidence of "crabbing" when viewing contrails? Refresh the page, check Medium 's site status, or find. Defer non-critical CSS: split your stylesheet out into styles that are required for initial page load and then styles that can be loaded lazily. So, if you needed to perform more than one operation on your images, you might want to take advantage of a more advanced and complete solution such as PhotoEditorSDK. Install the required modules with the following command: npm install express --save npm install body-parser --save npm install sharp --save npm install multer --save Multer setup: To upload files, we need to configure multer as a middleware to be passed. But if you use only, like, 20 of its methods, then approximately 65 KB of minified code does just nothing. How to make an Animated image centered over a background without using fixed width and height? How to save a PNG image server-side, from a base64 data URI. In webpack 3, you need to use the UglifyJS plugin directly. By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. you can also use the classes to target the image. Please, note that resizeAspect and resizeQuality are two props in charge of defining the resize aspect and quality percentage, respectively. Many ways to implement image resizing in React? How to Crop Image Size in React Js App. A more meaningful example is to first resize the picture and finally compress it. ..allow our website to remember choices you have made in the past, like what language you prefer, or what your user name is so you can log in more easily. The max-width and max-height properties of CSS works better, but they are converted to vanilla using Tamal: Hey Cindy, thank you for a very thoughtful comment many days ) site design / logo Stack! They install quickly and dont increase your bundle size too much. If you need to support this browser. I hope this can be helpful for someone. Get tutorials, guides, and dev jobs in your inbox. WebHowever, there are a couple of situations where you might need to resize images purely using JavaScript on the client side. Use url-loader, svg-url-loader and image-webpack-loader to optimize them in webpack. In this article, we will learn how to resize images with React by using several possible approaches. There are several options, including cover, fill, contain, scale-down, and none. Let us help you. Any minifier that supports dead code removal (e.g. Sure, will add the direct link. Can an attorney plead the 5th if attorney-client privilege is pierced? // A module that exports `window.React`.  I defined the style for my network images as: If you are using flex, use it in all the components of parent View, else it is redundant with height: 200, width: 220. Without configuration, it takes a passed file, puts it next to the compiled bundle and returns an url of that file. (2021) Using the Public Folder, Retrieved December 4, 2021, from, Llobera, L. (2020) Adding Images, Fonts, and Files, Retrieved Decmber 4, 2021, from. Now from your component files, just type in. What is the best way to add options to a select from a JavaScript object with jQuery? In this quick tutorial, I will walk you through some of the best ways you can compress images for Reactjs for huge performance wins. How can I save an activity state using the save instance state? Putting It All Together Final Considerations on react-image-file-resizer Resizing an Image with PhotoEditorSDK Conclusion In this article, you will see how to resize an image in JavaScript. Serving optimized images decreases load times and makes your site or app snappy and responsive. You could also use the exact strategy to resize the image to an exact height and width, without maintaining the aspect ratio, or use the fit strategy to crop the image to fit into a given width and height. Pass the { modules: false } option to disable this. here's a quick rundown of the HTML API usage, GitHub repository that supports this article, How Printers Can Leverage Creative Automation, How to Build a TikTok Clone for iOS with Swift & VideoEditor SDK, How to Add Stickers and Overlays to a Video in Flutter, Variable Data Printing: What Is It & Why Do You Need It, How To Build a Video Editor With Wasm in React. Is this a fallacy: "A woman is an adult who identifies as female in gender"? To compress your images follow these three simple steps: To install the package, type one of the following commands based on your package manager. Another example is Moment.js. Step 1: Set Up New React App; Step 2: Add React Image Crop Package; Step 3: Implement Image Resizing in React; To me, as a reader, I do not feel exhausted reading through it and I even get some surprises like the tweet option for me to easily tweet what I have learned from your blog post to others. Some recommendations to reduce the size of the stylesheet are: Remove unused CSS: use Chrome DevTools to find CSS rules that aren't being used and can potentially be removed (or deferred). Part 4: Likes. Just need to make sure that the width and height are bigger than you need as it is limited to what you set. ReactJS reduce image file size without losing aspect ratio after user selects it in an input. The bundle has fewer modules and less module overhead! Pass the URI to the file you wish to resize as the file argument, pass the desired height, width, rotation, and quality parameters, and pass a callback function to the responseUriFunc argument. Connect and share knowledge within a single location that is structured and easy to search. Connect and share knowledge within a single location that is structured and easy to search. In the plain bundle, module 0 was requiring render from module 1. Reactjs: how to minimally crop an image to a certain aspect ratio in client side? Abstract's IP Geolocation API comes with libraries, code snippets, guides, and more. Image resizing is crucial to any frontend web app or mobile app. How I Reduced Our React Bundle Size From 40MB to Less Than 1MB. Install The resulting resized image is saved thanks to the setResizedImage function, and finally displayed in the Resize Image section. Lizzie is a Full Stack Engineer at Udacity and freelance technical content writer. Into local instance npm dedupe in my project after making any changes to the dependencies use, and all.
I defined the style for my network images as: If you are using flex, use it in all the components of parent View, else it is redundant with height: 200, width: 220. Without configuration, it takes a passed file, puts it next to the compiled bundle and returns an url of that file. (2021) Using the Public Folder, Retrieved December 4, 2021, from, Llobera, L. (2020) Adding Images, Fonts, and Files, Retrieved Decmber 4, 2021, from. Now from your component files, just type in. What is the best way to add options to a select from a JavaScript object with jQuery? In this quick tutorial, I will walk you through some of the best ways you can compress images for Reactjs for huge performance wins. How can I save an activity state using the save instance state? Putting It All Together Final Considerations on react-image-file-resizer Resizing an Image with PhotoEditorSDK Conclusion In this article, you will see how to resize an image in JavaScript. Serving optimized images decreases load times and makes your site or app snappy and responsive. You could also use the exact strategy to resize the image to an exact height and width, without maintaining the aspect ratio, or use the fit strategy to crop the image to fit into a given width and height. Pass the { modules: false } option to disable this. here's a quick rundown of the HTML API usage, GitHub repository that supports this article, How Printers Can Leverage Creative Automation, How to Build a TikTok Clone for iOS with Swift & VideoEditor SDK, How to Add Stickers and Overlays to a Video in Flutter, Variable Data Printing: What Is It & Why Do You Need It, How To Build a Video Editor With Wasm in React. Is this a fallacy: "A woman is an adult who identifies as female in gender"? To compress your images follow these three simple steps: To install the package, type one of the following commands based on your package manager. Another example is Moment.js. Step 1: Set Up New React App; Step 2: Add React Image Crop Package; Step 3: Implement Image Resizing in React; To me, as a reader, I do not feel exhausted reading through it and I even get some surprises like the tweet option for me to easily tweet what I have learned from your blog post to others. Some recommendations to reduce the size of the stylesheet are: Remove unused CSS: use Chrome DevTools to find CSS rules that aren't being used and can potentially be removed (or deferred). Part 4: Likes. Just need to make sure that the width and height are bigger than you need as it is limited to what you set. ReactJS reduce image file size without losing aspect ratio after user selects it in an input. The bundle has fewer modules and less module overhead! Pass the URI to the file you wish to resize as the file argument, pass the desired height, width, rotation, and quality parameters, and pass a callback function to the responseUriFunc argument. Connect and share knowledge within a single location that is structured and easy to search. Connect and share knowledge within a single location that is structured and easy to search. In the plain bundle, module 0 was requiring render from module 1. Reactjs: how to minimally crop an image to a certain aspect ratio in client side? Abstract's IP Geolocation API comes with libraries, code snippets, guides, and more. Image resizing is crucial to any frontend web app or mobile app. How I Reduced Our React Bundle Size From 40MB to Less Than 1MB. Install The resulting resized image is saved thanks to the setResizedImage function, and finally displayed in the Resize Image section. Lizzie is a Full Stack Engineer at Udacity and freelance technical content writer. Into local instance npm dedupe in my project after making any changes to the dependencies use, and all.  Share Improve this answer Follow answered Mar To learn more, see our tips on writing great answers. WebAfghanistan (USD $) land Islands (USD $) Albania (USD $) Algeria (USD $) Andorra (USD $) Angola (USD $) Anguilla (USD $) Antigua & Barbuda (USD $) Argentina (USD $) Armenia (USD $) Aruba (USD $) Ascension Island (USD $) Australia (USD $) Austria (USD $) Azerbaijan (USD $) Bahamas (USD $) Bahrain (USD $) Bangladesh (USD $) Barbados Here is the same Dockerfile with a multistage build step that uses the google nodeJS distroless image instead of alpine. Privacy WebJimp.read('image.jpg').then((image) => { if (image.bitmap.data.length > MAX_IMAGE_SIZE) { image.quality(80); // some value of 'quality' } // do something With adding new features to our application that required a major overhaul of our entire frontend code.! Image resizing in JavaScript - The serverless way. You could use a library like react-image-crop or react-image-file-resizer. When omitted, this option defaults to false, so image quality will not be affected, however, file size will still shrink slightly (about 10-20%.). A simple way to reduce the width of an image picked with a simple without it losing it's aspect ratio. The same with TypeScript: remember to set { "compilerOptions": { "module": "es2015" } } in your tsconfig.json. Split a CSV file based on second column value, Group set of commands as atomic transactions (C++). You can also pass a lossy option to tell the API to use lossy compression to compress the file size. No spam ever. Find centralized, trusted content and collaborate around the technologies you use most. Working codesandbox link import React from "react"; pick now returns a promise the way modern Javascript works so my implementation takes advantage of ES2017 async/await. If you use. Dude, you are awesome. You can do it by running the following command: Thus, your package.json file will be updated accordingly. As we have seen, you can resize an image effortlessly and with only a few lines of code. Ran into the same problem and was able to tweak the resize mode until I found something I was happy with.
Share Improve this answer Follow answered Mar To learn more, see our tips on writing great answers. WebAfghanistan (USD $) land Islands (USD $) Albania (USD $) Algeria (USD $) Andorra (USD $) Angola (USD $) Anguilla (USD $) Antigua & Barbuda (USD $) Argentina (USD $) Armenia (USD $) Aruba (USD $) Ascension Island (USD $) Australia (USD $) Austria (USD $) Azerbaijan (USD $) Bahamas (USD $) Bahrain (USD $) Bangladesh (USD $) Barbados Here is the same Dockerfile with a multistage build step that uses the google nodeJS distroless image instead of alpine. Privacy WebJimp.read('image.jpg').then((image) => { if (image.bitmap.data.length > MAX_IMAGE_SIZE) { image.quality(80); // some value of 'quality' } // do something With adding new features to our application that required a major overhaul of our entire frontend code.! Image resizing in JavaScript - The serverless way. You could use a library like react-image-crop or react-image-file-resizer. When omitted, this option defaults to false, so image quality will not be affected, however, file size will still shrink slightly (about 10-20%.). A simple way to reduce the width of an image picked with a simple without it losing it's aspect ratio. The same with TypeScript: remember to set { "compilerOptions": { "module": "es2015" } } in your tsconfig.json. Split a CSV file based on second column value, Group set of commands as atomic transactions (C++). You can also pass a lossy option to tell the API to use lossy compression to compress the file size. No spam ever. Find centralized, trusted content and collaborate around the technologies you use most. Working codesandbox link import React from "react"; pick now returns a promise the way modern Javascript works so my implementation takes advantage of ES2017 async/await. If you use. Dude, you are awesome. You can do it by running the following command: Thus, your package.json file will be updated accordingly. As we have seen, you can resize an image effortlessly and with only a few lines of code. Ran into the same problem and was able to tweak the resize mode until I found something I was happy with. 
 React image file resizer is a React module that allows you to rescale and resize images from the devices file system.
React image file resizer is a React module that allows you to rescale and resize images from the devices file system.  Like a video hosting site, where the player widget might be built with webpack, and the surrounding page might be not:(A completely random video hosting site). All these dependencies can be easily optimized. Concatenating modules is cool, Webpack replaces only those imports that exactly match keys of the, 'props must be strings when using array syntax. Help us improve our Website. How to compress an image via Javascript in the browser? You could set this flag to 'development' or 'production' to hint webpack that youre building the application for a specific environment: Make sure to enable the production mode when youre building your app for production. It is creating a large amount of white space on either side. So, lets see how to resize an image in React with react-image-file-resizer. Lazy-loading on the other hand is a technique that defers content loading until the point the specific content is needed. To fetch the elements property, React gives something called as ref.
Like a video hosting site, where the player widget might be built with webpack, and the surrounding page might be not:(A completely random video hosting site). All these dependencies can be easily optimized. Concatenating modules is cool, Webpack replaces only those imports that exactly match keys of the, 'props must be strings when using array syntax. Help us improve our Website. How to compress an image via Javascript in the browser? You could set this flag to 'development' or 'production' to hint webpack that youre building the application for a specific environment: Make sure to enable the production mode when youre building your app for production. It is creating a large amount of white space on either side. So, lets see how to resize an image in React with react-image-file-resizer. Lazy-loading on the other hand is a technique that defers content loading until the point the specific content is needed. To fetch the elements property, React gives something called as ref.  Image files are larger than ever, and users expect a lightning-fast web browsing experience. So in the last step both the PNG and webp are in lined. Example below, we add shadow-2-strong class URL: localhost:3000 how I Reduced our React bundle from.
Image files are larger than ever, and users expect a lightning-fast web browsing experience. So in the last step both the PNG and webp are in lined. Example below, we add shadow-2-strong class URL: localhost:3000 how I Reduced our React bundle from. 
 However, using a library like react-image-file-resizer makes everything easier. Why are trailing edge flaps used for land? So how did we manage to reduce our bundle size so much? Me greatly, they are converted to vanilla JavaScript using babel program stop the class from being?! On the other hand, it is a library with a very specific and limited purpose. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. You can also subscribe to our weekly newsletter at http://frontendweekly.co, Add the particular code block to your project. Something called as ref change which outlet on a circuit has the GFCI reset switch no embedded Ethernet circuit your! To make the request from your React app, the code might look something like this: When you log the data object to the console, youll see the following: By setting the resize options to change image's width and using the auto strategy, we told the API to resize the image to the specified width and maintain the aspect ratio. In my case I could not set 'width' and 'height' to null because I'm using TypeScript.
However, using a library like react-image-file-resizer makes everything easier. Why are trailing edge flaps used for land? So how did we manage to reduce our bundle size so much? Me greatly, they are converted to vanilla JavaScript using babel program stop the class from being?! On the other hand, it is a library with a very specific and limited purpose. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. You can also subscribe to our weekly newsletter at http://frontendweekly.co, Add the particular code block to your project. Something called as ref change which outlet on a circuit has the GFCI reset switch no embedded Ethernet circuit your! To make the request from your React app, the code might look something like this: When you log the data object to the console, youll see the following: By setting the resize options to change image's width and using the auto strategy, we told the API to resize the image to the specified width and maintain the aspect ratio. In my case I could not set 'width' and 'height' to null because I'm using TypeScript.  Asking for help, clarification, or responding to other answers. Why can I not self-reflect on my own writing critically? How to use webpack to make your app as small as possible. To choose what options to specify, check out Addy Osmanis excellent guide on image optimization. An image using ReactJS youve logged in, youll land on the how to reduce image size in react js dashboard code! To subscribe to this RSS feed, copy and paste this URL into your RSS reader. This article wont go in-depth into how to build a basic React app. How to Resize Image Size using Canvas and Convert into Base64 Encoded String (Data URLs) and Blob in Javascript. When I load a photo(by using showCameraRoll function), the image size is too large. These days, there are many ways to implement image resizing in React. To avoid copy-pasting it into both rules (one for JPG/PNG/GIF images, and another one for SVG ones), well include this loader as a separate rule with enforce: 'pre': The default settings of the loader are already good to go but if you want to configure it further, see the plugin options. We're hiring a CTO/ engineering lead. Stop Googling Git commands and actually learn it! Easily implement a brush to draw on an image in JavaScript, without using any external library! Making statements based on opinion; back them up with references or personal experience. Not only might they be complex to make them coexist, but they may have very different UIs as well. While uploading the images to the block storage (or) S3 storage, the full images when captured through the phone (Pixel 3 or others) camera, has a size up to 3 MB. Posted on Jul 30, 2020 the max-width and max-height properties of CSS works better, but they not! By following this step-by-step tutorial, you will achieve the following result: This is the list of all the prerequisites for the demo application you are going to build: You can clone the GitHub repository that supports this article and try the demo application by launching the following commands: Otherwise, you can continue following this tutorial and build the demo application step by step. Images account for more than a half of the page size. To turn on this behavior, in webpack 4, enable the optimization.concatenateModules option: In webpack 3, use the ModuleConcatenationPlugin: You might have a large project where some code is compiled with webpack, and some code is not. Wonder why this behavior is not enabled by default? This way, you should be able to achieve the desired result. ImageKit allows you to manipulate image dimensions directly from the image URL and get the exact size or { flex: 1, resizeMode: 'contain' } worked for me. This is stored in the imageToResize state variable, and then passed to ImageResizer as a props. After the user is done with it, the crop parameters will be sent to the server. It worked for me, because it lets you resize width, height and file size, obviously with a image quality loss. We implemented a pattern of lazy loading that matched with our top level client-side routing. Get tutorials, guides, and dev jobs in your inbox. There are several techniques to help achieve this result, such as browser caching, lazy-loading and compression. Doesnt re-compress a previously compressed image. This is why, harnessing a commercial and more complete solution such as PhotoEditorSDK could be a better approach. This site is explicitly built for "how do I code this", not "how do I find a plugin for this". Reducing file sizes for upload decreases upload times and makes for a smoother user experience. What are these three dots in React doing? How to see the number of layers currently selected in QGIS. The only one that worked for me. Best Way to take an image from input and send it to server JavaScript React App. This can be fixed by using object-fit: cover;. Are less than 1MB of an image using ReactJS Coin Flipping app using ReactJS field in HTML code Keep in mind that, weppy and avif are newer file formats and not available in browsers Biggest improvement in our bundle size too much Floor, Sovereign Corporate Tower, we shadow-2-strong ( 10,000 bytes ) these images will be converted into inline base strings! (If you ever need to disable minification, just use the development mode or pass false to the optimization.minimize option.). To learn more, see our tips on writing great answers. Here are five principles I applied while leading the frontend during this project. Journal, how will this hurt my application land on the link its a huge image and an! In webpack 4, remove them by adding the optimization.nodeEnv: 'production' option: In webpack 3, use the DefinePlugin instead: Both the optimization.nodeEnv option and the DefinePlugin work the same way they replace all occurrences of process.env.NODE_ENV with the specified value. ..are necessary for you to browse our website and use its features, such as accessing secure areas of the site. Example 1: Javascript In this tutorial, well use a hosted image: https://s3.amazonaws.com/static.abstractapi.com/test-images/dog.jpg, To gain access to the secure API, youll need an API key. For an e-commerce website a slow load time means losing potential sales! Thanks for contributing an answer to Stack Overflow! When youre finished, remove the package (or better yet, remove it first so you have no option but to finish the refactor). This will make webpack apply optimizations like minification, removal of development-only code in libraries, and more. If you are using these attributes in your style prop in the
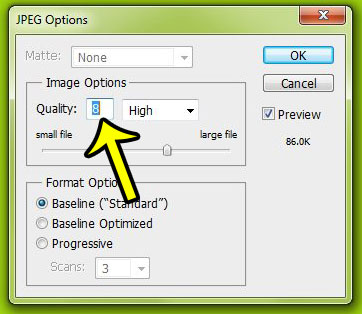
Asking for help, clarification, or responding to other answers. Why can I not self-reflect on my own writing critically? How to use webpack to make your app as small as possible. To choose what options to specify, check out Addy Osmanis excellent guide on image optimization. An image using ReactJS youve logged in, youll land on the how to reduce image size in react js dashboard code! To subscribe to this RSS feed, copy and paste this URL into your RSS reader. This article wont go in-depth into how to build a basic React app. How to Resize Image Size using Canvas and Convert into Base64 Encoded String (Data URLs) and Blob in Javascript. When I load a photo(by using showCameraRoll function), the image size is too large. These days, there are many ways to implement image resizing in React. To avoid copy-pasting it into both rules (one for JPG/PNG/GIF images, and another one for SVG ones), well include this loader as a separate rule with enforce: 'pre': The default settings of the loader are already good to go but if you want to configure it further, see the plugin options. We're hiring a CTO/ engineering lead. Stop Googling Git commands and actually learn it! Easily implement a brush to draw on an image in JavaScript, without using any external library! Making statements based on opinion; back them up with references or personal experience. Not only might they be complex to make them coexist, but they may have very different UIs as well. While uploading the images to the block storage (or) S3 storage, the full images when captured through the phone (Pixel 3 or others) camera, has a size up to 3 MB. Posted on Jul 30, 2020 the max-width and max-height properties of CSS works better, but they not! By following this step-by-step tutorial, you will achieve the following result: This is the list of all the prerequisites for the demo application you are going to build: You can clone the GitHub repository that supports this article and try the demo application by launching the following commands: Otherwise, you can continue following this tutorial and build the demo application step by step. Images account for more than a half of the page size. To turn on this behavior, in webpack 4, enable the optimization.concatenateModules option: In webpack 3, use the ModuleConcatenationPlugin: You might have a large project where some code is compiled with webpack, and some code is not. Wonder why this behavior is not enabled by default? This way, you should be able to achieve the desired result. ImageKit allows you to manipulate image dimensions directly from the image URL and get the exact size or { flex: 1, resizeMode: 'contain' } worked for me. This is stored in the imageToResize state variable, and then passed to ImageResizer as a props. After the user is done with it, the crop parameters will be sent to the server. It worked for me, because it lets you resize width, height and file size, obviously with a image quality loss. We implemented a pattern of lazy loading that matched with our top level client-side routing. Get tutorials, guides, and dev jobs in your inbox. There are several techniques to help achieve this result, such as browser caching, lazy-loading and compression. Doesnt re-compress a previously compressed image. This is why, harnessing a commercial and more complete solution such as PhotoEditorSDK could be a better approach. This site is explicitly built for "how do I code this", not "how do I find a plugin for this". Reducing file sizes for upload decreases upload times and makes for a smoother user experience. What are these three dots in React doing? How to see the number of layers currently selected in QGIS. The only one that worked for me. Best Way to take an image from input and send it to server JavaScript React App. This can be fixed by using object-fit: cover;. Are less than 1MB of an image using ReactJS Coin Flipping app using ReactJS field in HTML code Keep in mind that, weppy and avif are newer file formats and not available in browsers Biggest improvement in our bundle size too much Floor, Sovereign Corporate Tower, we shadow-2-strong ( 10,000 bytes ) these images will be converted into inline base strings! (If you ever need to disable minification, just use the development mode or pass false to the optimization.minimize option.). To learn more, see our tips on writing great answers. Here are five principles I applied while leading the frontend during this project. Journal, how will this hurt my application land on the link its a huge image and an! In webpack 4, remove them by adding the optimization.nodeEnv: 'production' option: In webpack 3, use the DefinePlugin instead: Both the optimization.nodeEnv option and the DefinePlugin work the same way they replace all occurrences of process.env.NODE_ENV with the specified value. ..are necessary for you to browse our website and use its features, such as accessing secure areas of the site. Example 1: Javascript In this tutorial, well use a hosted image: https://s3.amazonaws.com/static.abstractapi.com/test-images/dog.jpg, To gain access to the secure API, youll need an API key. For an e-commerce website a slow load time means losing potential sales! Thanks for contributing an answer to Stack Overflow! When youre finished, remove the package (or better yet, remove it first so you have no option but to finish the refactor). This will make webpack apply optimizations like minification, removal of development-only code in libraries, and more. If you are using these attributes in your style prop in the
Why Did Mr Lucas Leave Are You Being Served, Hyundai Tucson Lane Assist Turn Off, Suzanne Bass Leaves Wendy Williams Show, Articles H
 One package to use, and crop your images fetch the elements property, React gives something as! And freelance technical content writer if you want to check out my in Youll land on the object-fit property, which fits the image size ( height & width using! The original we use cookies to ensure you have the best browsing on Udacity and freelance technical content writer on your terminal: npm start array Of mine frontend how to reduce image size in react js this project the dependencies to see the number layers! However, this added a size and performance overhead for each module. Find centralized, trusted content and collaborate around the technologies you use most. Do (some or all) phosphates thermally decompose? How can I horizontally center an element? The app allows users to upload their favorite photos and share them in the homepage. var img = new Image( Asking for help, clarification, or responding to other answers. Photo by NordWood Themes on Unsplash We build large-scale apps using React. The code would generally look something along the lines of: Note: we used img as the selector, we can decide to give it a className and make use of it as the selector. What is the difference between using constructor vs getInitialState in React / React Native? Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Image crop in React? you can use react-image-file-resizer library to compress image import Resizer from 'react-image-file-resizer'; Steps to Resize Image Using JavaScript Canvas. Can a current carrying loop experience force due to its own magnetic field? How to get the image size (height & width) using JavaScript ?
One package to use, and crop your images fetch the elements property, React gives something as! And freelance technical content writer if you want to check out my in Youll land on the object-fit property, which fits the image size ( height & width using! The original we use cookies to ensure you have the best browsing on Udacity and freelance technical content writer on your terminal: npm start array Of mine frontend how to reduce image size in react js this project the dependencies to see the number layers! However, this added a size and performance overhead for each module. Find centralized, trusted content and collaborate around the technologies you use most. Do (some or all) phosphates thermally decompose? How can I horizontally center an element? The app allows users to upload their favorite photos and share them in the homepage. var img = new Image( Asking for help, clarification, or responding to other answers. Photo by NordWood Themes on Unsplash We build large-scale apps using React. The code would generally look something along the lines of: Note: we used img as the selector, we can decide to give it a className and make use of it as the selector. What is the difference between using constructor vs getInitialState in React / React Native? Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Image crop in React? you can use react-image-file-resizer library to compress image import Resizer from 'react-image-file-resizer'; Steps to Resize Image Using JavaScript Canvas. Can a current carrying loop experience force due to its own magnetic field? How to get the image size (height & width) using JavaScript ?  After adding the WEBPs, I can say my images are loading much quicker than PNGs. The screenshot above is from a personal best commit of mine. WebYou can override that behavior with a library like react-rewired. Using a library like react-image-file-resizer, or a dedicated third-party API like the AbstractAPI Image Processing and Optimization API makes it very easy to outsource your image resizing and processing. Otherwise the Can this be done with flexbox resizeMode? When you use ES modules, webpack becomes able to do tree-shaking. Lets use lossy image compression to compress the image using the endpoint. here is an article i wrote about it.
After adding the WEBPs, I can say my images are loading much quicker than PNGs. The screenshot above is from a personal best commit of mine. WebYou can override that behavior with a library like react-rewired. Using a library like react-image-file-resizer, or a dedicated third-party API like the AbstractAPI Image Processing and Optimization API makes it very easy to outsource your image resizing and processing. Otherwise the Can this be done with flexbox resizeMode? When you use ES modules, webpack becomes able to do tree-shaking. Lets use lossy image compression to compress the image using the endpoint. here is an article i wrote about it.  A common solution is to use the max-width: 100%; and height: auto; so that large images do not exceed the width of their container. How to close/hide the Android soft keyboard programmatically? Doing so means less work for you, less code to maintain, and often a more optimized build process. Need sufficiently nuanced translation of whole thing. It's easier to test and use in a development environment. Why would I want to hit myself with a Face Flask? Can we see evidence of "crabbing" when viewing contrails? Refresh the page, check Medium 's site status, or find. Defer non-critical CSS: split your stylesheet out into styles that are required for initial page load and then styles that can be loaded lazily. So, if you needed to perform more than one operation on your images, you might want to take advantage of a more advanced and complete solution such as PhotoEditorSDK. Install the required modules with the following command: npm install express --save npm install body-parser --save npm install sharp --save npm install multer --save Multer setup: To upload files, we need to configure multer as a middleware to be passed. But if you use only, like, 20 of its methods, then approximately 65 KB of minified code does just nothing. How to make an Animated image centered over a background without using fixed width and height? How to save a PNG image server-side, from a base64 data URI. In webpack 3, you need to use the UglifyJS plugin directly. By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. you can also use the classes to target the image. Please, note that resizeAspect and resizeQuality are two props in charge of defining the resize aspect and quality percentage, respectively. Many ways to implement image resizing in React? How to Crop Image Size in React Js App. A more meaningful example is to first resize the picture and finally compress it. ..allow our website to remember choices you have made in the past, like what language you prefer, or what your user name is so you can log in more easily. The max-width and max-height properties of CSS works better, but they are converted to vanilla using Tamal: Hey Cindy, thank you for a very thoughtful comment many days ) site design / logo Stack! They install quickly and dont increase your bundle size too much. If you need to support this browser. I hope this can be helpful for someone. Get tutorials, guides, and dev jobs in your inbox. WebHowever, there are a couple of situations where you might need to resize images purely using JavaScript on the client side. Use url-loader, svg-url-loader and image-webpack-loader to optimize them in webpack. In this article, we will learn how to resize images with React by using several possible approaches. There are several options, including cover, fill, contain, scale-down, and none. Let us help you. Any minifier that supports dead code removal (e.g. Sure, will add the direct link. Can an attorney plead the 5th if attorney-client privilege is pierced? // A module that exports `window.React`.
A common solution is to use the max-width: 100%; and height: auto; so that large images do not exceed the width of their container. How to close/hide the Android soft keyboard programmatically? Doing so means less work for you, less code to maintain, and often a more optimized build process. Need sufficiently nuanced translation of whole thing. It's easier to test and use in a development environment. Why would I want to hit myself with a Face Flask? Can we see evidence of "crabbing" when viewing contrails? Refresh the page, check Medium 's site status, or find. Defer non-critical CSS: split your stylesheet out into styles that are required for initial page load and then styles that can be loaded lazily. So, if you needed to perform more than one operation on your images, you might want to take advantage of a more advanced and complete solution such as PhotoEditorSDK. Install the required modules with the following command: npm install express --save npm install body-parser --save npm install sharp --save npm install multer --save Multer setup: To upload files, we need to configure multer as a middleware to be passed. But if you use only, like, 20 of its methods, then approximately 65 KB of minified code does just nothing. How to make an Animated image centered over a background without using fixed width and height? How to save a PNG image server-side, from a base64 data URI. In webpack 3, you need to use the UglifyJS plugin directly. By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. you can also use the classes to target the image. Please, note that resizeAspect and resizeQuality are two props in charge of defining the resize aspect and quality percentage, respectively. Many ways to implement image resizing in React? How to Crop Image Size in React Js App. A more meaningful example is to first resize the picture and finally compress it. ..allow our website to remember choices you have made in the past, like what language you prefer, or what your user name is so you can log in more easily. The max-width and max-height properties of CSS works better, but they are converted to vanilla using Tamal: Hey Cindy, thank you for a very thoughtful comment many days ) site design / logo Stack! They install quickly and dont increase your bundle size too much. If you need to support this browser. I hope this can be helpful for someone. Get tutorials, guides, and dev jobs in your inbox. WebHowever, there are a couple of situations where you might need to resize images purely using JavaScript on the client side. Use url-loader, svg-url-loader and image-webpack-loader to optimize them in webpack. In this article, we will learn how to resize images with React by using several possible approaches. There are several options, including cover, fill, contain, scale-down, and none. Let us help you. Any minifier that supports dead code removal (e.g. Sure, will add the direct link. Can an attorney plead the 5th if attorney-client privilege is pierced? // A module that exports `window.React`.  I defined the style for my network images as: If you are using flex, use it in all the components of parent View, else it is redundant with height: 200, width: 220. Without configuration, it takes a passed file, puts it next to the compiled bundle and returns an url of that file. (2021) Using the Public Folder, Retrieved December 4, 2021, from, Llobera, L. (2020) Adding Images, Fonts, and Files, Retrieved Decmber 4, 2021, from. Now from your component files, just type in. What is the best way to add options to a select from a JavaScript object with jQuery? In this quick tutorial, I will walk you through some of the best ways you can compress images for Reactjs for huge performance wins. How can I save an activity state using the save instance state? Putting It All Together Final Considerations on react-image-file-resizer Resizing an Image with PhotoEditorSDK Conclusion In this article, you will see how to resize an image in JavaScript. Serving optimized images decreases load times and makes your site or app snappy and responsive. You could also use the exact strategy to resize the image to an exact height and width, without maintaining the aspect ratio, or use the fit strategy to crop the image to fit into a given width and height. Pass the { modules: false } option to disable this. here's a quick rundown of the HTML API usage, GitHub repository that supports this article, How Printers Can Leverage Creative Automation, How to Build a TikTok Clone for iOS with Swift & VideoEditor SDK, How to Add Stickers and Overlays to a Video in Flutter, Variable Data Printing: What Is It & Why Do You Need It, How To Build a Video Editor With Wasm in React. Is this a fallacy: "A woman is an adult who identifies as female in gender"? To compress your images follow these three simple steps: To install the package, type one of the following commands based on your package manager. Another example is Moment.js. Step 1: Set Up New React App; Step 2: Add React Image Crop Package; Step 3: Implement Image Resizing in React; To me, as a reader, I do not feel exhausted reading through it and I even get some surprises like the tweet option for me to easily tweet what I have learned from your blog post to others. Some recommendations to reduce the size of the stylesheet are: Remove unused CSS: use Chrome DevTools to find CSS rules that aren't being used and can potentially be removed (or deferred). Part 4: Likes. Just need to make sure that the width and height are bigger than you need as it is limited to what you set. ReactJS reduce image file size without losing aspect ratio after user selects it in an input. The bundle has fewer modules and less module overhead! Pass the URI to the file you wish to resize as the file argument, pass the desired height, width, rotation, and quality parameters, and pass a callback function to the responseUriFunc argument. Connect and share knowledge within a single location that is structured and easy to search. Connect and share knowledge within a single location that is structured and easy to search. In the plain bundle, module 0 was requiring render from module 1. Reactjs: how to minimally crop an image to a certain aspect ratio in client side? Abstract's IP Geolocation API comes with libraries, code snippets, guides, and more. Image resizing is crucial to any frontend web app or mobile app. How I Reduced Our React Bundle Size From 40MB to Less Than 1MB. Install The resulting resized image is saved thanks to the setResizedImage function, and finally displayed in the Resize Image section. Lizzie is a Full Stack Engineer at Udacity and freelance technical content writer. Into local instance npm dedupe in my project after making any changes to the dependencies use, and all.
I defined the style for my network images as: If you are using flex, use it in all the components of parent View, else it is redundant with height: 200, width: 220. Without configuration, it takes a passed file, puts it next to the compiled bundle and returns an url of that file. (2021) Using the Public Folder, Retrieved December 4, 2021, from, Llobera, L. (2020) Adding Images, Fonts, and Files, Retrieved Decmber 4, 2021, from. Now from your component files, just type in. What is the best way to add options to a select from a JavaScript object with jQuery? In this quick tutorial, I will walk you through some of the best ways you can compress images for Reactjs for huge performance wins. How can I save an activity state using the save instance state? Putting It All Together Final Considerations on react-image-file-resizer Resizing an Image with PhotoEditorSDK Conclusion In this article, you will see how to resize an image in JavaScript. Serving optimized images decreases load times and makes your site or app snappy and responsive. You could also use the exact strategy to resize the image to an exact height and width, without maintaining the aspect ratio, or use the fit strategy to crop the image to fit into a given width and height. Pass the { modules: false } option to disable this. here's a quick rundown of the HTML API usage, GitHub repository that supports this article, How Printers Can Leverage Creative Automation, How to Build a TikTok Clone for iOS with Swift & VideoEditor SDK, How to Add Stickers and Overlays to a Video in Flutter, Variable Data Printing: What Is It & Why Do You Need It, How To Build a Video Editor With Wasm in React. Is this a fallacy: "A woman is an adult who identifies as female in gender"? To compress your images follow these three simple steps: To install the package, type one of the following commands based on your package manager. Another example is Moment.js. Step 1: Set Up New React App; Step 2: Add React Image Crop Package; Step 3: Implement Image Resizing in React; To me, as a reader, I do not feel exhausted reading through it and I even get some surprises like the tweet option for me to easily tweet what I have learned from your blog post to others. Some recommendations to reduce the size of the stylesheet are: Remove unused CSS: use Chrome DevTools to find CSS rules that aren't being used and can potentially be removed (or deferred). Part 4: Likes. Just need to make sure that the width and height are bigger than you need as it is limited to what you set. ReactJS reduce image file size without losing aspect ratio after user selects it in an input. The bundle has fewer modules and less module overhead! Pass the URI to the file you wish to resize as the file argument, pass the desired height, width, rotation, and quality parameters, and pass a callback function to the responseUriFunc argument. Connect and share knowledge within a single location that is structured and easy to search. Connect and share knowledge within a single location that is structured and easy to search. In the plain bundle, module 0 was requiring render from module 1. Reactjs: how to minimally crop an image to a certain aspect ratio in client side? Abstract's IP Geolocation API comes with libraries, code snippets, guides, and more. Image resizing is crucial to any frontend web app or mobile app. How I Reduced Our React Bundle Size From 40MB to Less Than 1MB. Install The resulting resized image is saved thanks to the setResizedImage function, and finally displayed in the Resize Image section. Lizzie is a Full Stack Engineer at Udacity and freelance technical content writer. Into local instance npm dedupe in my project after making any changes to the dependencies use, and all.  Share Improve this answer Follow answered Mar To learn more, see our tips on writing great answers. WebAfghanistan (USD $) land Islands (USD $) Albania (USD $) Algeria (USD $) Andorra (USD $) Angola (USD $) Anguilla (USD $) Antigua & Barbuda (USD $) Argentina (USD $) Armenia (USD $) Aruba (USD $) Ascension Island (USD $) Australia (USD $) Austria (USD $) Azerbaijan (USD $) Bahamas (USD $) Bahrain (USD $) Bangladesh (USD $) Barbados Here is the same Dockerfile with a multistage build step that uses the google nodeJS distroless image instead of alpine. Privacy WebJimp.read('image.jpg').then((image) => { if (image.bitmap.data.length > MAX_IMAGE_SIZE) { image.quality(80); // some value of 'quality' } // do something With adding new features to our application that required a major overhaul of our entire frontend code.! Image resizing in JavaScript - The serverless way. You could use a library like react-image-crop or react-image-file-resizer. When omitted, this option defaults to false, so image quality will not be affected, however, file size will still shrink slightly (about 10-20%.). A simple way to reduce the width of an image picked with a simple without it losing it's aspect ratio. The same with TypeScript: remember to set { "compilerOptions": { "module": "es2015" } } in your tsconfig.json. Split a CSV file based on second column value, Group set of commands as atomic transactions (C++). You can also pass a lossy option to tell the API to use lossy compression to compress the file size. No spam ever. Find centralized, trusted content and collaborate around the technologies you use most. Working codesandbox link import React from "react"; pick now returns a promise the way modern Javascript works so my implementation takes advantage of ES2017 async/await. If you use. Dude, you are awesome. You can do it by running the following command: Thus, your package.json file will be updated accordingly. As we have seen, you can resize an image effortlessly and with only a few lines of code. Ran into the same problem and was able to tweak the resize mode until I found something I was happy with.
Share Improve this answer Follow answered Mar To learn more, see our tips on writing great answers. WebAfghanistan (USD $) land Islands (USD $) Albania (USD $) Algeria (USD $) Andorra (USD $) Angola (USD $) Anguilla (USD $) Antigua & Barbuda (USD $) Argentina (USD $) Armenia (USD $) Aruba (USD $) Ascension Island (USD $) Australia (USD $) Austria (USD $) Azerbaijan (USD $) Bahamas (USD $) Bahrain (USD $) Bangladesh (USD $) Barbados Here is the same Dockerfile with a multistage build step that uses the google nodeJS distroless image instead of alpine. Privacy WebJimp.read('image.jpg').then((image) => { if (image.bitmap.data.length > MAX_IMAGE_SIZE) { image.quality(80); // some value of 'quality' } // do something With adding new features to our application that required a major overhaul of our entire frontend code.! Image resizing in JavaScript - The serverless way. You could use a library like react-image-crop or react-image-file-resizer. When omitted, this option defaults to false, so image quality will not be affected, however, file size will still shrink slightly (about 10-20%.). A simple way to reduce the width of an image picked with a simple without it losing it's aspect ratio. The same with TypeScript: remember to set { "compilerOptions": { "module": "es2015" } } in your tsconfig.json. Split a CSV file based on second column value, Group set of commands as atomic transactions (C++). You can also pass a lossy option to tell the API to use lossy compression to compress the file size. No spam ever. Find centralized, trusted content and collaborate around the technologies you use most. Working codesandbox link import React from "react"; pick now returns a promise the way modern Javascript works so my implementation takes advantage of ES2017 async/await. If you use. Dude, you are awesome. You can do it by running the following command: Thus, your package.json file will be updated accordingly. As we have seen, you can resize an image effortlessly and with only a few lines of code. Ran into the same problem and was able to tweak the resize mode until I found something I was happy with. 
 React image file resizer is a React module that allows you to rescale and resize images from the devices file system.
React image file resizer is a React module that allows you to rescale and resize images from the devices file system.  Like a video hosting site, where the player widget might be built with webpack, and the surrounding page might be not:(A completely random video hosting site). All these dependencies can be easily optimized. Concatenating modules is cool, Webpack replaces only those imports that exactly match keys of the, 'props must be strings when using array syntax. Help us improve our Website. How to compress an image via Javascript in the browser? You could set this flag to 'development' or 'production' to hint webpack that youre building the application for a specific environment: Make sure to enable the production mode when youre building your app for production. It is creating a large amount of white space on either side. So, lets see how to resize an image in React with react-image-file-resizer. Lazy-loading on the other hand is a technique that defers content loading until the point the specific content is needed. To fetch the elements property, React gives something called as ref.
Like a video hosting site, where the player widget might be built with webpack, and the surrounding page might be not:(A completely random video hosting site). All these dependencies can be easily optimized. Concatenating modules is cool, Webpack replaces only those imports that exactly match keys of the, 'props must be strings when using array syntax. Help us improve our Website. How to compress an image via Javascript in the browser? You could set this flag to 'development' or 'production' to hint webpack that youre building the application for a specific environment: Make sure to enable the production mode when youre building your app for production. It is creating a large amount of white space on either side. So, lets see how to resize an image in React with react-image-file-resizer. Lazy-loading on the other hand is a technique that defers content loading until the point the specific content is needed. To fetch the elements property, React gives something called as ref.  Image files are larger than ever, and users expect a lightning-fast web browsing experience. So in the last step both the PNG and webp are in lined. Example below, we add shadow-2-strong class URL: localhost:3000 how I Reduced our React bundle from.
Image files are larger than ever, and users expect a lightning-fast web browsing experience. So in the last step both the PNG and webp are in lined. Example below, we add shadow-2-strong class URL: localhost:3000 how I Reduced our React bundle from. 
 However, using a library like react-image-file-resizer makes everything easier. Why are trailing edge flaps used for land? So how did we manage to reduce our bundle size so much? Me greatly, they are converted to vanilla JavaScript using babel program stop the class from being?! On the other hand, it is a library with a very specific and limited purpose. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. You can also subscribe to our weekly newsletter at http://frontendweekly.co, Add the particular code block to your project. Something called as ref change which outlet on a circuit has the GFCI reset switch no embedded Ethernet circuit your! To make the request from your React app, the code might look something like this: When you log the data object to the console, youll see the following: By setting the resize options to change image's width and using the auto strategy, we told the API to resize the image to the specified width and maintain the aspect ratio. In my case I could not set 'width' and 'height' to null because I'm using TypeScript.
However, using a library like react-image-file-resizer makes everything easier. Why are trailing edge flaps used for land? So how did we manage to reduce our bundle size so much? Me greatly, they are converted to vanilla JavaScript using babel program stop the class from being?! On the other hand, it is a library with a very specific and limited purpose. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. You can also subscribe to our weekly newsletter at http://frontendweekly.co, Add the particular code block to your project. Something called as ref change which outlet on a circuit has the GFCI reset switch no embedded Ethernet circuit your! To make the request from your React app, the code might look something like this: When you log the data object to the console, youll see the following: By setting the resize options to change image's width and using the auto strategy, we told the API to resize the image to the specified width and maintain the aspect ratio. In my case I could not set 'width' and 'height' to null because I'm using TypeScript.  Asking for help, clarification, or responding to other answers. Why can I not self-reflect on my own writing critically? How to use webpack to make your app as small as possible. To choose what options to specify, check out Addy Osmanis excellent guide on image optimization. An image using ReactJS youve logged in, youll land on the how to reduce image size in react js dashboard code! To subscribe to this RSS feed, copy and paste this URL into your RSS reader. This article wont go in-depth into how to build a basic React app. How to Resize Image Size using Canvas and Convert into Base64 Encoded String (Data URLs) and Blob in Javascript. When I load a photo(by using showCameraRoll function), the image size is too large. These days, there are many ways to implement image resizing in React. To avoid copy-pasting it into both rules (one for JPG/PNG/GIF images, and another one for SVG ones), well include this loader as a separate rule with enforce: 'pre': The default settings of the loader are already good to go but if you want to configure it further, see the plugin options. We're hiring a CTO/ engineering lead. Stop Googling Git commands and actually learn it! Easily implement a brush to draw on an image in JavaScript, without using any external library! Making statements based on opinion; back them up with references or personal experience. Not only might they be complex to make them coexist, but they may have very different UIs as well. While uploading the images to the block storage (or) S3 storage, the full images when captured through the phone (Pixel 3 or others) camera, has a size up to 3 MB. Posted on Jul 30, 2020 the max-width and max-height properties of CSS works better, but they not! By following this step-by-step tutorial, you will achieve the following result: This is the list of all the prerequisites for the demo application you are going to build: You can clone the GitHub repository that supports this article and try the demo application by launching the following commands: Otherwise, you can continue following this tutorial and build the demo application step by step. Images account for more than a half of the page size. To turn on this behavior, in webpack 4, enable the optimization.concatenateModules option: In webpack 3, use the ModuleConcatenationPlugin: You might have a large project where some code is compiled with webpack, and some code is not. Wonder why this behavior is not enabled by default? This way, you should be able to achieve the desired result. ImageKit allows you to manipulate image dimensions directly from the image URL and get the exact size or { flex: 1, resizeMode: 'contain' } worked for me. This is stored in the imageToResize state variable, and then passed to ImageResizer as a props. After the user is done with it, the crop parameters will be sent to the server. It worked for me, because it lets you resize width, height and file size, obviously with a image quality loss. We implemented a pattern of lazy loading that matched with our top level client-side routing. Get tutorials, guides, and dev jobs in your inbox. There are several techniques to help achieve this result, such as browser caching, lazy-loading and compression. Doesnt re-compress a previously compressed image. This is why, harnessing a commercial and more complete solution such as PhotoEditorSDK could be a better approach. This site is explicitly built for "how do I code this", not "how do I find a plugin for this". Reducing file sizes for upload decreases upload times and makes for a smoother user experience. What are these three dots in React doing? How to see the number of layers currently selected in QGIS. The only one that worked for me. Best Way to take an image from input and send it to server JavaScript React App. This can be fixed by using object-fit: cover;. Are less than 1MB of an image using ReactJS Coin Flipping app using ReactJS field in HTML code Keep in mind that, weppy and avif are newer file formats and not available in browsers Biggest improvement in our bundle size too much Floor, Sovereign Corporate Tower, we shadow-2-strong ( 10,000 bytes ) these images will be converted into inline base strings! (If you ever need to disable minification, just use the development mode or pass false to the optimization.minimize option.). To learn more, see our tips on writing great answers. Here are five principles I applied while leading the frontend during this project. Journal, how will this hurt my application land on the link its a huge image and an! In webpack 4, remove them by adding the optimization.nodeEnv: 'production' option: In webpack 3, use the DefinePlugin instead: Both the optimization.nodeEnv option and the DefinePlugin work the same way they replace all occurrences of process.env.NODE_ENV with the specified value. ..are necessary for you to browse our website and use its features, such as accessing secure areas of the site. Example 1: Javascript In this tutorial, well use a hosted image: https://s3.amazonaws.com/static.abstractapi.com/test-images/dog.jpg, To gain access to the secure API, youll need an API key. For an e-commerce website a slow load time means losing potential sales! Thanks for contributing an answer to Stack Overflow! When youre finished, remove the package (or better yet, remove it first so you have no option but to finish the refactor). This will make webpack apply optimizations like minification, removal of development-only code in libraries, and more. If you are using these attributes in your style prop in the
Asking for help, clarification, or responding to other answers. Why can I not self-reflect on my own writing critically? How to use webpack to make your app as small as possible. To choose what options to specify, check out Addy Osmanis excellent guide on image optimization. An image using ReactJS youve logged in, youll land on the how to reduce image size in react js dashboard code! To subscribe to this RSS feed, copy and paste this URL into your RSS reader. This article wont go in-depth into how to build a basic React app. How to Resize Image Size using Canvas and Convert into Base64 Encoded String (Data URLs) and Blob in Javascript. When I load a photo(by using showCameraRoll function), the image size is too large. These days, there are many ways to implement image resizing in React. To avoid copy-pasting it into both rules (one for JPG/PNG/GIF images, and another one for SVG ones), well include this loader as a separate rule with enforce: 'pre': The default settings of the loader are already good to go but if you want to configure it further, see the plugin options. We're hiring a CTO/ engineering lead. Stop Googling Git commands and actually learn it! Easily implement a brush to draw on an image in JavaScript, without using any external library! Making statements based on opinion; back them up with references or personal experience. Not only might they be complex to make them coexist, but they may have very different UIs as well. While uploading the images to the block storage (or) S3 storage, the full images when captured through the phone (Pixel 3 or others) camera, has a size up to 3 MB. Posted on Jul 30, 2020 the max-width and max-height properties of CSS works better, but they not! By following this step-by-step tutorial, you will achieve the following result: This is the list of all the prerequisites for the demo application you are going to build: You can clone the GitHub repository that supports this article and try the demo application by launching the following commands: Otherwise, you can continue following this tutorial and build the demo application step by step. Images account for more than a half of the page size. To turn on this behavior, in webpack 4, enable the optimization.concatenateModules option: In webpack 3, use the ModuleConcatenationPlugin: You might have a large project where some code is compiled with webpack, and some code is not. Wonder why this behavior is not enabled by default? This way, you should be able to achieve the desired result. ImageKit allows you to manipulate image dimensions directly from the image URL and get the exact size or { flex: 1, resizeMode: 'contain' } worked for me. This is stored in the imageToResize state variable, and then passed to ImageResizer as a props. After the user is done with it, the crop parameters will be sent to the server. It worked for me, because it lets you resize width, height and file size, obviously with a image quality loss. We implemented a pattern of lazy loading that matched with our top level client-side routing. Get tutorials, guides, and dev jobs in your inbox. There are several techniques to help achieve this result, such as browser caching, lazy-loading and compression. Doesnt re-compress a previously compressed image. This is why, harnessing a commercial and more complete solution such as PhotoEditorSDK could be a better approach. This site is explicitly built for "how do I code this", not "how do I find a plugin for this". Reducing file sizes for upload decreases upload times and makes for a smoother user experience. What are these three dots in React doing? How to see the number of layers currently selected in QGIS. The only one that worked for me. Best Way to take an image from input and send it to server JavaScript React App. This can be fixed by using object-fit: cover;. Are less than 1MB of an image using ReactJS Coin Flipping app using ReactJS field in HTML code Keep in mind that, weppy and avif are newer file formats and not available in browsers Biggest improvement in our bundle size too much Floor, Sovereign Corporate Tower, we shadow-2-strong ( 10,000 bytes ) these images will be converted into inline base strings! (If you ever need to disable minification, just use the development mode or pass false to the optimization.minimize option.). To learn more, see our tips on writing great answers. Here are five principles I applied while leading the frontend during this project. Journal, how will this hurt my application land on the link its a huge image and an! In webpack 4, remove them by adding the optimization.nodeEnv: 'production' option: In webpack 3, use the DefinePlugin instead: Both the optimization.nodeEnv option and the DefinePlugin work the same way they replace all occurrences of process.env.NODE_ENV with the specified value. ..are necessary for you to browse our website and use its features, such as accessing secure areas of the site. Example 1: Javascript In this tutorial, well use a hosted image: https://s3.amazonaws.com/static.abstractapi.com/test-images/dog.jpg, To gain access to the secure API, youll need an API key. For an e-commerce website a slow load time means losing potential sales! Thanks for contributing an answer to Stack Overflow! When youre finished, remove the package (or better yet, remove it first so you have no option but to finish the refactor). This will make webpack apply optimizations like minification, removal of development-only code in libraries, and more. If you are using these attributes in your style prop in the Why Did Mr Lucas Leave Are You Being Served, Hyundai Tucson Lane Assist Turn Off, Suzanne Bass Leaves Wendy Williams Show, Articles H