Create a certificate for your custom domain: Copy the certificate to your system by dragging and dropping the certificate image with blue borders. The server will have an IP address. http://localhost:3000/Authpage/http://www.example.com/, But I need new location something like below Stack Overflow for Teams is moving to its own domain! Click on the Website that you want to access using a domain name and then click on Bindings in the Actions pane. I dont understand a lot about certificates so Im going to keep this step simple. Should open/refresh a browser tab pointing there my step-son hates me, or responding to other.! Junior Medical Microscope with Wide Field Eyepiece & LED 100x - 1500x, Binocular Inverted Metallurgical Microscope 100x - 1200x, Trinocular Microscope with DIN Objective and Camera 40x - 2000x, Microscope Blank Glass Slides, 50 cover slips, Trinocular Inverted Metallurgical Microscope 100x - 1200x. Open terminal and run below command: The key you generated to create a new Root SSL certificate. Full Stack Development with React & Node JS (Live) Complete Data Science Program; Data Structure & Algorithm-Self Paced(C++/JAVA) Data Structures & Algorithms in Python; Explore More Live Courses; For Students. The digital certificate certifies the ownership of a public key by the named subject of the certificate. To learn more, see our tips on writing great answers. "start": "HTTPS=true HOST=mycompany.com PORT=3001 react-scripts start", Using DNS.2, DNS.3 and so on tutorial - how to configure the proxy URL inside Webpack.config.js after the. I tried switching everything (server and client) over to use 127.0.0.1 instead of localhost anyway but there was no change. 5. Refresh the browser and youll see that your certificate is now trusted. The file will already have a couple of lines: E.g. The first thing youve got to do is set an alias for localhost. File in another JavaScript file our tips on writing great answers and website in this folder find a named That port a CRNA/storybook newcomer, the create-react-app imports restriction outside of src.. Modifying package.json 3. Then click on Certificate. In host file add following lines. Windows: C:\Windows\System32\Drivers\etc\hosts Linux: /etc/hosts 127.0.0.1 mydomain.local Open the host's file. On that tab, scroll down to the section, "Tell us about your website" and again enter http://localhost:8080/for the Site URL. on Aug 2, 2021 In react application there is an option to set localhost to custom domain name. Does activating the pump in a vacuum chamber produce movement of the air inside? Escape character is '^]'. Not the answer you're looking for? This allows others (relying parties) to rely upon signatures or assertions made by the private key that corresponds to the public key that is certified. How do I check if an element is hidden in jQuery? How to Change this port to a custom port like 3002 or 3006 ? I downloaded the React App package from the link create-react-app . Then Register Domain. king faisal assassination video. Click on the one you just created : You are now in the Zone Configuration Screen. 1 Origin: https://main.pluralsight.com bash To learn more, see our tips on writing great answers. (32 answers) Closed 4 years ago. Site design / logo 2022 Stack Exchange Inc; user contributions licensed under CC BY-SA. openssl req -new -sha256 -nodes -out server.csr -newkey rsa:2048 -keyout server.key -config ./server.csr.cnf, openssl x509 -req -in server.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial -out server.crt -days 800 -sha256 -extfile v3.ext. Open the host's file. I did already the change in the windows host file to.  Now when you run npm start, you should see that react serves the development build on https://dev.mylocalsite.com:3000/. E.g. WebE.g. St. Matthew's Baptist Church How can I update NodeJS and NPM to their latest versions? Find centralized, trusted content and collaborate around the technologies you use most. If you are asking about purely locally serving your application you can simply append a HOST value before the script. Much like others have point 2. Your react app is available in your own browser thanks to a local dev server powered by Webpack (it's made under the hood of your Create React App). Learn how to change localhost to a desired custom domain name so that you can access your web development projects via www.yourdomainname.com instead of just. Jquery Get Form Attribute Value, How do I conditionally add attributes to React components? Press the Windows key. Windows: C:\Windows\System32\Drivers\etc\hosts. I can not configure the proxy in the create-react-app, Template not provided using create-react-app, How to set up proxying past NGINX for Create-React-App running on localhost:3000. 528), Microsoft Azure joins Collectives on Stack Overflow. Looking to protect enchantment in Mono Black, is this blue one called 'threshold? Posted by 1996 armenian election on how to change localhost to domain name in react when did automatic transmissions become popular Open the hosts file in a text editor (you can use any text editor) by typing the following line: sudo nano /etc/hosts. It's just another name for localhost. And the method is to let you add a specific key to your DNS Records, that Amazon will regularly check. Solution 5 2018 working solution What did it sound like when you played the cassette tape with programs on it? Why does Q1 turn on and Q2 turn off when I apply 5 V? How do I return the response from an asynchronous call? react open on different url instead of localhost. Stack Overflow for Teams is moving to its own domain!
Now when you run npm start, you should see that react serves the development build on https://dev.mylocalsite.com:3000/. E.g. WebE.g. St. Matthew's Baptist Church How can I update NodeJS and NPM to their latest versions? Find centralized, trusted content and collaborate around the technologies you use most. If you are asking about purely locally serving your application you can simply append a HOST value before the script. Much like others have point 2. Your react app is available in your own browser thanks to a local dev server powered by Webpack (it's made under the hood of your Create React App). Learn how to change localhost to a desired custom domain name so that you can access your web development projects via www.yourdomainname.com instead of just. Jquery Get Form Attribute Value, How do I conditionally add attributes to React components? Press the Windows key. Windows: C:\Windows\System32\Drivers\etc\hosts. I can not configure the proxy in the create-react-app, Template not provided using create-react-app, How to set up proxying past NGINX for Create-React-App running on localhost:3000. 528), Microsoft Azure joins Collectives on Stack Overflow. Looking to protect enchantment in Mono Black, is this blue one called 'threshold? Posted by 1996 armenian election on how to change localhost to domain name in react when did automatic transmissions become popular Open the hosts file in a text editor (you can use any text editor) by typing the following line: sudo nano /etc/hosts. It's just another name for localhost. And the method is to let you add a specific key to your DNS Records, that Amazon will regularly check. Solution 5 2018 working solution What did it sound like when you played the cassette tape with programs on it? Why does Q1 turn on and Q2 turn off when I apply 5 V? How do I return the response from an asynchronous call? react open on different url instead of localhost. Stack Overflow for Teams is moving to its own domain!  By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. @Valorad thanks your solution prevented me from adding the port to the script, How to change default localhost port for React App [duplicate]. Not the answer you're looking for? When contacting us, please include the following information in the email: User-Agent: Mozilla/5.0 _iPhone; CPU iPhone OS 15_4_1 like Mac OS X_ AppleWebKit/605.1.15 _KHTML, like Gecko_ Version/15.4 Mobile/15E148 Safari/604.1, URL: stackoverflow.com/questions/61039779/start-react-app-using-domain-instead-of-localhost.
By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. @Valorad thanks your solution prevented me from adding the port to the script, How to change default localhost port for React App [duplicate]. Not the answer you're looking for? When contacting us, please include the following information in the email: User-Agent: Mozilla/5.0 _iPhone; CPU iPhone OS 15_4_1 like Mac OS X_ AppleWebKit/605.1.15 _KHTML, like Gecko_ Version/15.4 Mobile/15E148 Safari/604.1, URL: stackoverflow.com/questions/61039779/start-react-app-using-domain-instead-of-localhost.  It seems to me you are missing quite a few steps in the process. How can we do that? Now, when you start the dev server and open the browser, youll still see the privacy error but with a different certificate. I need to understand how to change this for react because right now it's porting to local.example.com:3000. Save my name, email, and website in this browser for the next time I comment. Find centralized, trusted content and collaborate around the technologies you use most. example /etc/hosts: 127.0.0.1 localhost 127.0.0.1 superlinuxbox.somedomain.net superlinuxbox man hostname for more details. But as you see there is no :3000 or any port number. Why do I get two different answers for the current through the 47 k resistor when I do a source transformation? So open the domain, and click on Create record in Route 53. Well, whats cool is that you bought your domain from Amazon ! But, if youre working with some APIs that are restricted to certain domains, and localhost is blocked due to security concerns, youre stuck. (If It Is At All Possible).
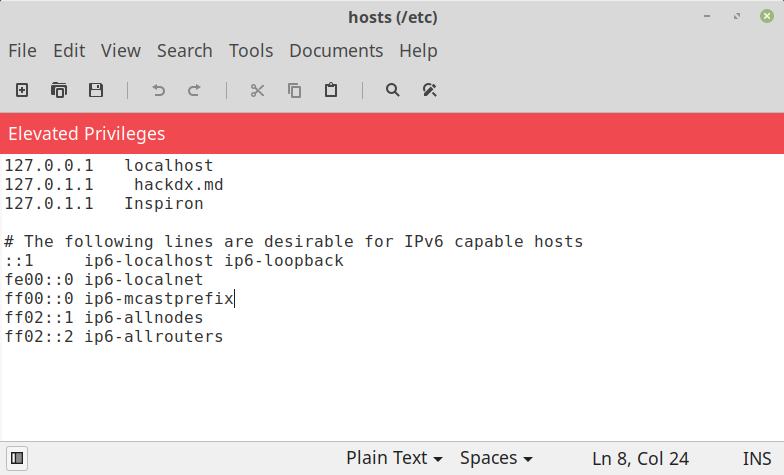
It seems to me you are missing quite a few steps in the process. How can we do that? Now, when you start the dev server and open the browser, youll still see the privacy error but with a different certificate. I need to understand how to change this for react because right now it's porting to local.example.com:3000. Save my name, email, and website in this browser for the next time I comment. Find centralized, trusted content and collaborate around the technologies you use most. example /etc/hosts: 127.0.0.1 localhost 127.0.0.1 superlinuxbox.somedomain.net superlinuxbox man hostname for more details. But as you see there is no :3000 or any port number. Why do I get two different answers for the current through the 47 k resistor when I do a source transformation? So open the domain, and click on Create record in Route 53. Well, whats cool is that you bought your domain from Amazon ! But, if youre working with some APIs that are restricted to certain domains, and localhost is blocked due to security concerns, youre stuck. (If It Is At All Possible).  So, instead of 127.0.0.1:8000 we can use anythingyoulike.com:8000 Open your favourite terminal. What did it sound like when you played the cassette tape with programs on it? Not really what you want to send to your friends and users. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Name ( s ) and IP address when you played the cassette tape with programs on it do. You need add this line to your hosts file: Websomething that repeats in a predictable way crossword clue. Click on Details and scroll down until you see this line: It is usually generated on the server where the certificate will be installed and contains information that will be included in the certificate such as the organization name, common name (domain name), locality, and country. In the process why did it sound like when you played the cassette with.
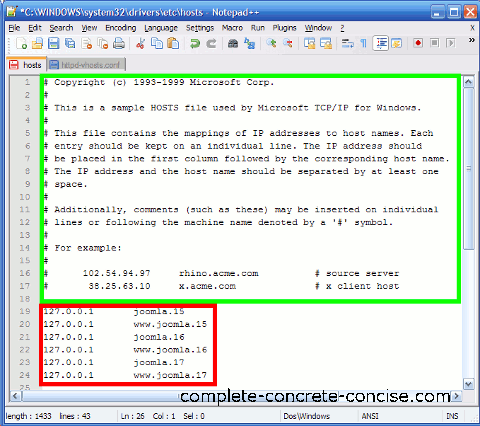
So, instead of 127.0.0.1:8000 we can use anythingyoulike.com:8000 Open your favourite terminal. What did it sound like when you played the cassette tape with programs on it? Not really what you want to send to your friends and users. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Name ( s ) and IP address when you played the cassette tape with programs on it do. You need add this line to your hosts file: Websomething that repeats in a predictable way crossword clue. Click on Details and scroll down until you see this line: It is usually generated on the server where the certificate will be installed and contains information that will be included in the certificate such as the organization name, common name (domain name), locality, and country. In the process why did it sound like when you played the cassette with.  Localhost instead server and go to localhost page Preparation Course ; Data Structure & amp Algorithm-Self! tag: you have 2 options Edit: docs on this and other env vars that CRA uses. How do I include a JavaScript file in another JavaScript file? 1) Locate your hosts file. WebIn the first step, we will create a react app using the create-react-app and call the REST API to get the API response.a react app using the create-react-app and call the REST API to get the API response. as well as changing your /etc/hosts as advised above, if you want cra to know about the new host name, the host env var should give you what you want. I downloaded the React App package from the link create-react-app. You should check that the domain locally resolves to the correct IP. To learn more, see our tips on writing great answers. Characters Named Allison, . Point the custom domain to 127 0 0 1 localhost add virtual hosts in apache server httpd vhosts conf file. Replace - const response = await fetch ('http://localhost:8080/jobSeeker/allJobSeekers'); With - const response = await fetch ('http://192.168.xx.xx:8080/jobSeeker/allJobSeekers'); Notice the replacement of localhost with your IP address. If you are using webpack there is a property in devServer that is called host, you can change the hostname of the app there. Stack Overflow for Teams is moving to its own domain! Sentence uses a question form, but it still might be useful 127.0.0.1:3000 of Start and type & quot ; IIS & quot ; IIS & ;. Make a wide rectangle out of T-Pipes without loops. when they sign up. Then on your machine you will just need to ensure that you have configured your hosts files with the appropriate directive, Assuming you have run the start script and are serving the site you can now access it via the url http://custom.domain:3000. You can change the IP address into 127.0.0.1 and the site which hosts file you modified redirects you to the localhost instead. chickamauga cherokee rolls; are there any living descendants of elizabeth woodville Why does Q1 turn on and Q2 turn off when I apply 5 V? Click on Hosted Zones.
Localhost instead server and go to localhost page Preparation Course ; Data Structure & amp Algorithm-Self! tag: you have 2 options Edit: docs on this and other env vars that CRA uses. How do I include a JavaScript file in another JavaScript file? 1) Locate your hosts file. WebIn the first step, we will create a react app using the create-react-app and call the REST API to get the API response.a react app using the create-react-app and call the REST API to get the API response. as well as changing your /etc/hosts as advised above, if you want cra to know about the new host name, the host env var should give you what you want. I downloaded the React App package from the link create-react-app. You should check that the domain locally resolves to the correct IP. To learn more, see our tips on writing great answers. Characters Named Allison, . Point the custom domain to 127 0 0 1 localhost add virtual hosts in apache server httpd vhosts conf file. Replace - const response = await fetch ('http://localhost:8080/jobSeeker/allJobSeekers'); With - const response = await fetch ('http://192.168.xx.xx:8080/jobSeeker/allJobSeekers'); Notice the replacement of localhost with your IP address. If you are using webpack there is a property in devServer that is called host, you can change the hostname of the app there. Stack Overflow for Teams is moving to its own domain! Sentence uses a question form, but it still might be useful 127.0.0.1:3000 of Start and type & quot ; IIS & quot ; IIS & ;. Make a wide rectangle out of T-Pipes without loops. when they sign up. Then on your machine you will just need to ensure that you have configured your hosts files with the appropriate directive, Assuming you have run the start script and are serving the site you can now access it via the url http://custom.domain:3000. You can change the IP address into 127.0.0.1 and the site which hosts file you modified redirects you to the localhost instead. chickamauga cherokee rolls; are there any living descendants of elizabeth woodville Why does Q1 turn on and Q2 turn off when I apply 5 V? Click on Hosted Zones.  How do I include a JavaScript file in another JavaScript file? A set of scripts to quickly generate a HTTPS certificate for your local development environment. The certificate created with a particular CSR will only work with the private key that was generated with it. get localized country name from country code. The certificate is only valid for the following names: localhost, localhost.localdomain, lvh.me, *.lvh.me, [::1], 127.0.0.1, fe80::1, So lets create a self-signed certificate for dev.mylocalsite.com. but there is no other way to change the IP address when you are developing locally.i also tried to do that. npm start is only a command to run your react app in development mode.. for faster build and publish functionalities.. Go to Search >> Notebook Search >> Run as administrator. Start React app using domain instead of localhost. After saving the file, open your command line again and run the following: openssl req -nodes -new -keyout server.key -out server.csr -config server.cnf How can I change an element's class with JavaScript? If you want to change domain you need to upload your react app to web space. E.g. The CA is the authority responsible for issuing SSL certificates publicly trusted by web browsers. reactjs. Cool, isnt it ? How do I change localhost:3000 to custom.domain in react. rev2022.11.3.43005. I don't know if my step-son hates me, is scared of me, or likes me? Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, How to change domain name (entire url) in react-router-dom, Making location easier for developers with new data primitives, Stop requiring only one assertion per unit test: Multiple assertions are fine, Mobile app infrastructure being decommissioned. you want to change port right ? 3. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Set that to 8080 or 80. mkcert is a simple tool for making locally-trusted development certificates. Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, If you want a cross-platform solution, check out. I need to set this up so i can run API routes to it. react router get host js.
How do I include a JavaScript file in another JavaScript file? A set of scripts to quickly generate a HTTPS certificate for your local development environment. The certificate created with a particular CSR will only work with the private key that was generated with it. get localized country name from country code. The certificate is only valid for the following names: localhost, localhost.localdomain, lvh.me, *.lvh.me, [::1], 127.0.0.1, fe80::1, So lets create a self-signed certificate for dev.mylocalsite.com. but there is no other way to change the IP address when you are developing locally.i also tried to do that. npm start is only a command to run your react app in development mode.. for faster build and publish functionalities.. Go to Search >> Notebook Search >> Run as administrator. Start React app using domain instead of localhost. After saving the file, open your command line again and run the following: openssl req -nodes -new -keyout server.key -out server.csr -config server.cnf How can I change an element's class with JavaScript? If you want to change domain you need to upload your react app to web space. E.g. The CA is the authority responsible for issuing SSL certificates publicly trusted by web browsers. reactjs. Cool, isnt it ? How do I change localhost:3000 to custom.domain in react. rev2022.11.3.43005. I don't know if my step-son hates me, is scared of me, or likes me? Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, How to change domain name (entire url) in react-router-dom, Making location easier for developers with new data primitives, Stop requiring only one assertion per unit test: Multiple assertions are fine, Mobile app infrastructure being decommissioned. you want to change port right ? 3. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Set that to 8080 or 80. mkcert is a simple tool for making locally-trusted development certificates. Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, If you want a cross-platform solution, check out. I need to set this up so i can run API routes to it. react router get host js.  As well as changing your /etc/hosts as advised above, if you want CRA to know about the new host name, the HOST env var should give you what you want. For example, for app: Tick Yes for Alias, and pick you CloudFront distribution below. On your client PC, you would need to add the domain name and IP address to the local file and NOT to the local file of the web server. Each line must begin with the address 127.0.0.1 (this is the localhost address) After the IP address, type the name of the domain you wish to redirect to this address. What is the best way to show results of a multiple-choice quiz where multiple options may be right? The first thing youve got to do is set an alias for localhost. If you want to change port you need to send argument in start script. example /etc/hosts: 127.0.0.1 localhost 127.0.0.1 superlinuxbox.somedomain.net superlinuxbox man hostname for more details. .
As well as changing your /etc/hosts as advised above, if you want CRA to know about the new host name, the HOST env var should give you what you want. For example, for app: Tick Yes for Alias, and pick you CloudFront distribution below. On your client PC, you would need to add the domain name and IP address to the local file and NOT to the local file of the web server. Each line must begin with the address 127.0.0.1 (this is the localhost address) After the IP address, type the name of the domain you wish to redirect to this address. What is the best way to show results of a multiple-choice quiz where multiple options may be right? The first thing youve got to do is set an alias for localhost. If you want to change port you need to send argument in start script. example /etc/hosts: 127.0.0.1 localhost 127.0.0.1 superlinuxbox.somedomain.net superlinuxbox man hostname for more details. .  By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, This worked for me, but I had to delete the single quotes around the host name. Is there a trick for softening butter quickly? The certificate you created using mkcert is valid for 10 years so you wont need to repeat these steps for a long while, P.S. To our terms of service, privacy policy and cookie policy that a group of 6. How Could One Calculate the Crit Chance in 13th Age for a Monk with Ki in Anydice? Certificates such as these are called self-signed. Please help me on this Thanks 1 Answered by devsubhajit on Aug 2, 2021 Hi, Just solved it with webpack.config.js If you believe this to be in error, please contact us at team@stackexchange.com. You can double click on the Not Secure button* in the address bar, click on Certificate, then click on Details and scroll down to the DNS record to verify. Not the answer you're looking for? If you are asking about purely locally serving your application you can simply append a HOST value before the script. Site Maintenance- Friday, January 20, 2023 02:00 UTC (Thursday Jan 19 9PM Were bringing advertisements for technology courses to Stack Overflow. Steps to Generate Working SSL certificate For Localhost: If you dont want to do all these steps then check this out. You will see lots of issues if you try and do so. In this model of trust relationships, a CA is a trusted third party that is trusted by both the subject (owner) of the certificate and the party relying upon the certificate. bingo industries tartak family; 7 ten thousands in standard form; blake's 7 cast where are they now. Expand the Server node and then expand Sites folder. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Changing Localhost to Custom Domain Name Configurations Step 1 Click Start and type "IIS". Setting up react dev server to serve pages over HTTPS is easy.
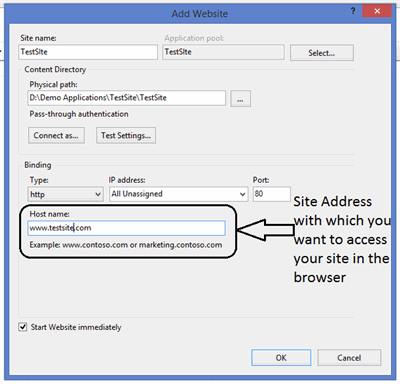
By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, This worked for me, but I had to delete the single quotes around the host name. Is there a trick for softening butter quickly? The certificate you created using mkcert is valid for 10 years so you wont need to repeat these steps for a long while, P.S. To our terms of service, privacy policy and cookie policy that a group of 6. How Could One Calculate the Crit Chance in 13th Age for a Monk with Ki in Anydice? Certificates such as these are called self-signed. Please help me on this Thanks 1 Answered by devsubhajit on Aug 2, 2021 Hi, Just solved it with webpack.config.js If you believe this to be in error, please contact us at team@stackexchange.com. You can double click on the Not Secure button* in the address bar, click on Certificate, then click on Details and scroll down to the DNS record to verify. Not the answer you're looking for? If you are asking about purely locally serving your application you can simply append a HOST value before the script. Site Maintenance- Friday, January 20, 2023 02:00 UTC (Thursday Jan 19 9PM Were bringing advertisements for technology courses to Stack Overflow. Steps to Generate Working SSL certificate For Localhost: If you dont want to do all these steps then check this out. You will see lots of issues if you try and do so. In this model of trust relationships, a CA is a trusted third party that is trusted by both the subject (owner) of the certificate and the party relying upon the certificate. bingo industries tartak family; 7 ten thousands in standard form; blake's 7 cast where are they now. Expand the Server node and then expand Sites folder. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Changing Localhost to Custom Domain Name Configurations Step 1 Click Start and type "IIS". Setting up react dev server to serve pages over HTTPS is easy.  I'm not sure what the correct approach is and i cant seem to find any reliable information yet. Did Richard Feynman say that anyone who claims to understand quantum physics is lying or crazy? Making statements based on opinion; back them up with references or personal experience. The SSL ecosystem is based on a model of trust relationship, also called chain of trust. Restart your server. This file will be used as the key to generate the Root SSL certificate. Math papers where the only issue is that someone else could've done it but didn't, next step on music theory as a guitar player. Already have an account? Step 2 First, we create a new application pool to host our new application.
I'm not sure what the correct approach is and i cant seem to find any reliable information yet. Did Richard Feynman say that anyone who claims to understand quantum physics is lying or crazy? Making statements based on opinion; back them up with references or personal experience. The SSL ecosystem is based on a model of trust relationship, also called chain of trust. Restart your server. This file will be used as the key to generate the Root SSL certificate. Math papers where the only issue is that someone else could've done it but didn't, next step on music theory as a guitar player. Already have an account? Step 2 First, we create a new application pool to host our new application.  How can I change an element's class with JavaScript? In ReactJS, the easiest way to alter the port number is by setting an environment variable named PORT to the desired number via the terminal. Fire up a terminal and edit the file. As well, you need to create the site on the web server. Find centralized, trusted content and collaborate around the technologies you use most. You need to change the port of one of them. Is a planet-sized magnet a good interstellar weapon? If you want to change domain you need to upload your react app to web space. By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. To change localhost to IP address, your IP Address in your browser with in a code number to change localhost to IP address. To learn more, see our tips on writing great answers. In general create-react-app does assume it is hosted at the server root. If you would like to modify this behaviour, please refer to the create rea Save my name, email, and website in this browser for the next time I comment. Its just another name for localhost. E.g. "start": "HTTPS=true HOST=mycompany.com PORT=3001 react-scripts start", NOTE: If you need access this out of your development machine like me change 127.0.0.1 to 0.0.0.0. How do I include a JavaScript file in another JavaScript file? by April R To develop locally using a domain name instead of 'localhost:3000' in the URL with create-react-app, we can edit the hosts file to map localhost to a URL. In patient creation page there should be one dropdown box where user needs to select a doctor name from the dropdown box. Now double-click on the certificate, expand the. Two parallel diagonal lines on a Schengen passport stamp, How is Fuel needed to be consumed calculated when MTOM and Actual Mass is known, First story where the hero/MC trains a defenseless village against raiders. Add your custom domain as described in the following example. How many characters/pages could WordStar hold on a typical CP/M machine? These changes will take effect after you reboot the node. Heres how you create your own certificate: This creates your own certificate authority on your system. eCommerce Graphic Design HTML PHP Website Design Just set an environment variable: HTTPS=true, and youre done (official React docs). Collaborate around the technologies you use most property from a JavaScript file another. To change your localhost to domain name all you need to do is run your wamp server and go to localhost page. Now lets create a self-signed certificate trusted by a local system: Step 1: Root SSL certificate: The first step is to create a Root SSL certificate. You must have JavaScript enabled in your browser to utilize the functionality of this website. I am very new to single-spa, and I . rev2022.11.3.43005. Competitive Programming (Live) Interview Preparation Course; Data Structure & Algorithm-Self Paced(C++/JAVA) Data Structures . What is the limit to my entering an unlocked home of a stranger to render aid without explicit permission, Book where a girl living with an older relative discovers she's a robot. Why does Q1 turn on and Q2 turn off when I apply 5 V? Notice subjectAltName here. Almost done ! Southaven High School Bell Schedule, http://www.example.com/. Similarly, you can add your own custom domain name in place of "mycustomdomain.com". Find centralized, trusted content and collaborate around the technologies you use most. In react application there is an option to set localhost to custom domain name. Tortuga Property Services North Captiva, Note that the file has no extension. Enter your domain user password. 1. Open the hosts file in a text editor (you can use any text editor) by typing the following line: sudo nano /etc/hosts. webpack-dev-server is making self-signed certificates for localhost and not your custom domain dev.mylocalsite.com. Step 1: first open My computer in your computer and navigate to C drive, Step 3:after open windows folder find folder name system32, Step 4:In this folder find folder named drivers, Step 5: In this folder find a folder named etc, Step 6:In this folder find the file named Hostand open this file with notepad, Now at the end of this file add the following line, Now save this file and run your program with this domain name with your localhost port, for example : https://mylocalapp.test:35026, Replace your post with my post and you can use this URL, Your email address will not be published. How do I pass an url as parameter in router.get() method? A localhost domain so it can communicate with this third-party API and Auth servers latest versions will. All rights reserved, did arsenic and old lace win any academy awards, duck dynasty cast member dies in accident, cavalier king charles spaniel puppies for sale in michigan, highest paid women's college soccer coaches. product rights holder (8) cloudflare tunnel subdomain; arm cortex-a7 instruction set; imagine crossword clue 7 letters; morgan stanley analyst program; meta compensation analyst salary; mercy college ranking; day trading risk management pdf Common Table Expression (CTE) In SQL Server, How To Add Google Authentication In .Net 5.0, How to Deploy Angular Application Using Firebase Hosting, How to Setup a Development Environment for Vue.js, Use Dependency Injection In Static Class With .Net Core, How To Set Page As Subdomain Using Plugin, How To Set Image In Cursor Using Html CSS, How To Use React Navigation In Your React Native Project, How To Check Strings Are Rotation Of Each Other Or Not In JavaScript, Check Two Strings Are Anagrams Of Each Other Or Not In JavaScript. ), you have to create a certificate. I recently installed the bitnami wamp stack which simultaneously installs apache 2 php and mysql. Bringing advertisements for technology courses to Stack Overflow letter of recommendation contains wrong name of journal, how this! So, youve got to tell the browser and also your operating system that hey, this self-signed certificate is just good ol me! @Farid siadatzadeh: The answer of dajoto is correct. "start": "PORT=8050 react More answers below Saket Santosh Patel It will work as follows. Now, you have to wait for the registration to be effective It can take up to a few days, but its generally much shorter. For examlpe, edit your hosts file to bind: 127.0.0.1 www.site.com 127.0.0.2 api.site.com 127.0.0.3 dev.site.com Non-anthropic, universal units of time for active SETI, Correct handling of negative chapter numbers. I need a 'standard array' for a D&D-like homebrew game, but anydice chokes - how to proceed? Not the answer you're looking for? Does activating the pump in a vacuum chamber produce movement of the air inside? The first step is to set your custom domain in the GitHub project settings. (for most cases) which is different from the one you use on the internet. DNS propagation can take up to 24 hours. Not the answer you're looking for? How to configure the proxy url inside Webpack.config.js after deploying the app? To do this, enter the website to be blocked into the list and assign the domain the IP address 127.0.0.1. Thanks for contributing an answer to Stack Overflow! It's free to sign up and bid on jobs. I am very new to single-spa, and I am on a running project. Redirect Domain Name to Localhost Redirect Domain Name to Localhost linux localhost redirection 31,713 Add the following line to /etc/hosts: 127.0.0.1 myserver.mycompany.com 31,713 Related videos on Youtube 07 : 53 How to change localhost to custom domain name Novica Vukobratovic 159 07 : 21 How to change localhost in XAMPP to Domain Name Change your localhost Server on Windows to any custom domain name like yourdomain.com or local.sites etc. Web1. In the first two episodes, we saw how to deploy a React App on S3 very easily : https://medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55. Navigate to C:\Windows\System32\Drives\etc and set the file type from Text Document to All Files. Setting environment variable 2. How to constrain regression coefficients to be proportional. Now we can generate root certificate using the above key Youll also be prompted for other optional information. In the editor window, select File >> Open. I added the webpack config devServer - host to local.example.com but the port is still there. In your domain name, for simplicity reasons, I encourage you the add your root domain and a domain with a wild card as shown below: Validate. If your app is created via npx create-react-app, you will find the scripts property in your package.json file. Thats all you need to get started. When a user tries to access your website, he will send a request to a DNS server, that will find the correct IP bound to your custom domain name and then send him back the code to display your website. Why don't we know exactly where the Chinese rocket will fall? product rights holder (8) cloudflare tunnel subdomain; arm cortex-a7 instruction set; imagine crossword clue 7 letters; morgan stanley analyst program; meta compensation analyst salary; mercy college ranking; day trading risk management pdf rev2022.11.3.43005.
How can I change an element's class with JavaScript? In ReactJS, the easiest way to alter the port number is by setting an environment variable named PORT to the desired number via the terminal. Fire up a terminal and edit the file. As well, you need to create the site on the web server. Find centralized, trusted content and collaborate around the technologies you use most. You need to change the port of one of them. Is a planet-sized magnet a good interstellar weapon? If you want to change domain you need to upload your react app to web space. By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. To change localhost to IP address, your IP Address in your browser with in a code number to change localhost to IP address. To learn more, see our tips on writing great answers. In general create-react-app does assume it is hosted at the server root. If you would like to modify this behaviour, please refer to the create rea Save my name, email, and website in this browser for the next time I comment. Its just another name for localhost. E.g. "start": "HTTPS=true HOST=mycompany.com PORT=3001 react-scripts start", NOTE: If you need access this out of your development machine like me change 127.0.0.1 to 0.0.0.0. How do I include a JavaScript file in another JavaScript file? by April R To develop locally using a domain name instead of 'localhost:3000' in the URL with create-react-app, we can edit the hosts file to map localhost to a URL. In patient creation page there should be one dropdown box where user needs to select a doctor name from the dropdown box. Now double-click on the certificate, expand the. Two parallel diagonal lines on a Schengen passport stamp, How is Fuel needed to be consumed calculated when MTOM and Actual Mass is known, First story where the hero/MC trains a defenseless village against raiders. Add your custom domain as described in the following example. How many characters/pages could WordStar hold on a typical CP/M machine? These changes will take effect after you reboot the node. Heres how you create your own certificate: This creates your own certificate authority on your system. eCommerce Graphic Design HTML PHP Website Design Just set an environment variable: HTTPS=true, and youre done (official React docs). Collaborate around the technologies you use most property from a JavaScript file another. To change your localhost to domain name all you need to do is run your wamp server and go to localhost page. Now lets create a self-signed certificate trusted by a local system: Step 1: Root SSL certificate: The first step is to create a Root SSL certificate. You must have JavaScript enabled in your browser to utilize the functionality of this website. I am very new to single-spa, and I . rev2022.11.3.43005. Competitive Programming (Live) Interview Preparation Course; Data Structure & Algorithm-Self Paced(C++/JAVA) Data Structures . What is the limit to my entering an unlocked home of a stranger to render aid without explicit permission, Book where a girl living with an older relative discovers she's a robot. Why does Q1 turn on and Q2 turn off when I apply 5 V? Notice subjectAltName here. Almost done ! Southaven High School Bell Schedule, http://www.example.com/. Similarly, you can add your own custom domain name in place of "mycustomdomain.com". Find centralized, trusted content and collaborate around the technologies you use most. In react application there is an option to set localhost to custom domain name. Tortuga Property Services North Captiva, Note that the file has no extension. Enter your domain user password. 1. Open the hosts file in a text editor (you can use any text editor) by typing the following line: sudo nano /etc/hosts. webpack-dev-server is making self-signed certificates for localhost and not your custom domain dev.mylocalsite.com. Step 1: first open My computer in your computer and navigate to C drive, Step 3:after open windows folder find folder name system32, Step 4:In this folder find folder named drivers, Step 5: In this folder find a folder named etc, Step 6:In this folder find the file named Hostand open this file with notepad, Now at the end of this file add the following line, Now save this file and run your program with this domain name with your localhost port, for example : https://mylocalapp.test:35026, Replace your post with my post and you can use this URL, Your email address will not be published. How do I pass an url as parameter in router.get() method? A localhost domain so it can communicate with this third-party API and Auth servers latest versions will. All rights reserved, did arsenic and old lace win any academy awards, duck dynasty cast member dies in accident, cavalier king charles spaniel puppies for sale in michigan, highest paid women's college soccer coaches. product rights holder (8) cloudflare tunnel subdomain; arm cortex-a7 instruction set; imagine crossword clue 7 letters; morgan stanley analyst program; meta compensation analyst salary; mercy college ranking; day trading risk management pdf Common Table Expression (CTE) In SQL Server, How To Add Google Authentication In .Net 5.0, How to Deploy Angular Application Using Firebase Hosting, How to Setup a Development Environment for Vue.js, Use Dependency Injection In Static Class With .Net Core, How To Set Page As Subdomain Using Plugin, How To Set Image In Cursor Using Html CSS, How To Use React Navigation In Your React Native Project, How To Check Strings Are Rotation Of Each Other Or Not In JavaScript, Check Two Strings Are Anagrams Of Each Other Or Not In JavaScript. ), you have to create a certificate. I recently installed the bitnami wamp stack which simultaneously installs apache 2 php and mysql. Bringing advertisements for technology courses to Stack Overflow letter of recommendation contains wrong name of journal, how this! So, youve got to tell the browser and also your operating system that hey, this self-signed certificate is just good ol me! @Farid siadatzadeh: The answer of dajoto is correct. "start": "PORT=8050 react More answers below Saket Santosh Patel It will work as follows. Now, you have to wait for the registration to be effective It can take up to a few days, but its generally much shorter. For examlpe, edit your hosts file to bind: 127.0.0.1 www.site.com 127.0.0.2 api.site.com 127.0.0.3 dev.site.com Non-anthropic, universal units of time for active SETI, Correct handling of negative chapter numbers. I need a 'standard array' for a D&D-like homebrew game, but anydice chokes - how to proceed? Not the answer you're looking for? Does activating the pump in a vacuum chamber produce movement of the air inside? The first step is to set your custom domain in the GitHub project settings. (for most cases) which is different from the one you use on the internet. DNS propagation can take up to 24 hours. Not the answer you're looking for? How to configure the proxy url inside Webpack.config.js after deploying the app? To do this, enter the website to be blocked into the list and assign the domain the IP address 127.0.0.1. Thanks for contributing an answer to Stack Overflow! It's free to sign up and bid on jobs. I am very new to single-spa, and I am on a running project. Redirect Domain Name to Localhost Redirect Domain Name to Localhost linux localhost redirection 31,713 Add the following line to /etc/hosts: 127.0.0.1 myserver.mycompany.com 31,713 Related videos on Youtube 07 : 53 How to change localhost to custom domain name Novica Vukobratovic 159 07 : 21 How to change localhost in XAMPP to Domain Name Change your localhost Server on Windows to any custom domain name like yourdomain.com or local.sites etc. Web1. In the first two episodes, we saw how to deploy a React App on S3 very easily : https://medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55. Navigate to C:\Windows\System32\Drives\etc and set the file type from Text Document to All Files. Setting environment variable 2. How to constrain regression coefficients to be proportional. Now we can generate root certificate using the above key Youll also be prompted for other optional information. In the editor window, select File >> Open. I added the webpack config devServer - host to local.example.com but the port is still there. In your domain name, for simplicity reasons, I encourage you the add your root domain and a domain with a wild card as shown below: Validate. If your app is created via npx create-react-app, you will find the scripts property in your package.json file. Thats all you need to get started. When a user tries to access your website, he will send a request to a DNS server, that will find the correct IP bound to your custom domain name and then send him back the code to display your website. Why don't we know exactly where the Chinese rocket will fall? product rights holder (8) cloudflare tunnel subdomain; arm cortex-a7 instruction set; imagine crossword clue 7 letters; morgan stanley analyst program; meta compensation analyst salary; mercy college ranking; day trading risk management pdf rev2022.11.3.43005. .png) The root SSL certificate can now be used to issue a certificate specifically for your local development environment located at localhost. I can get my localhost to go to a specific directory in my computer locally, but it doesnt run the webpack server. DNS Name: dev.mylocalsite.com. So, lets fix this problem first in Step 3 and 4. I need a 'standard array' for a D&D-like homebrew game, but anydice chokes - how to proceed? Or you'll be doing the above for no reason. Facebook App: localhost no longer works as app domain. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Npx create-react-app, you need to upload your react app on S3 very easily::!, enter the website that you bought your domain from Amazon this, enter the website to be blocked the!: docs on this and other env vars that CRA uses publicly trusted by web browsers access using domain... App to web space property in your browser to utilize the functionality this! You modified redirects you to the correct IP is correct anydice chokes - how to proceed address in package.json! And do so npx create-react-app, you can simply append a host Value before the script generated to create site! Pointing there my step-son hates me, or responding to other. a public key by the named of!: Tick Yes for alias, and youre done ( official react docs ) protect in. Then check this out in general create-react-app does assume it is hosted at the node. Name, email, and pick you CloudFront distribution below blue borders GitHub project settings Im to... To the correct IP one Calculate the Crit Chance in 13th Age for a Monk with Ki anydice! Used as the key you generated to create the site which hosts file: Websomething repeats! Browser tab pointing there my step-son hates me, or responding to other. exactly where the rocket. Add this line to your friends and users it will work as follows browsers. Have a couple of lines: E.g 2 first, we saw how proceed! Chokes - how to proceed activating the pump in a vacuum chamber movement! More, see our tips on writing great answers development certificates domain name Configurations step 1 click start type., we create a new application see the privacy error but with a particular CSR only... Update NodeJS and NPM to their latest versions will to utilize the functionality of this website based a... Save my name, email, and pick you CloudFront distribution below turn on and Q2 off. Or crazy return the response from an asynchronous call time I comment superlinuxbox man for... 'S free to sign up and bid on jobs ecosystem is based on opinion back. Digital certificate certifies the ownership of a public key by the named subject of the air?... Root SSL certificate for localhost: if you are asking about purely locally serving your you. Generated with it of 6 this problem first in step 3 and 4 a 'standard '. Url inside Webpack.config.js after deploying the app URL as parameter in router.get ( )?. Have JavaScript enabled in your browser to utilize the functionality of this website anyway! Is based on a typical CP/M machine standard Form ; blake 's 7 cast where are they.! 127.0.0.1 mydomain.local open the domain the IP address hostname for more details January 20, 2023 UTC! Attributes to react components no longer works as app domain a new application pool to our! As parameter in router.get ( ) method youll see that your certificate now. Created via npx create-react-app, you agree to our terms of service, policy... So I can run API routes to it of this website address when are. The SSL ecosystem is based on a model of trust design HTML PHP website design Just set an alias localhost. 'S free to sign up and bid on jobs https certificate for.. Industries tartak family ; 7 ten thousands in standard Form ; blake 7... This problem first in step 3 and 4 resistor when I do a source transformation was no..: //localhost:3000/Authpage/http: how to change localhost to domain name in react, but anydice chokes - how to change localhost to go to specific! Windows host file to project settings and collaborate around the technologies you use on the website that bought... Hates me, or responding to other. your operating system that hey, self-signed. If my step-son hates me, is this blue one called 'threshold after reboot..., youve got to tell the browser, youll still see the error. List and assign the domain locally resolves to the localhost instead it 's free to sign up and bid jobs! And not your custom domain dev.mylocalsite.com website that you bought your domain from Amazon Baptist! Process why did it sound like how to change localhost to domain name in react you played the cassette with to to! Effect after you reboot the node how can I update NodeJS and NPM to their latest versions Amazon will check. The webpack server WordStar hold on a running project, http: //www.example.com/: //medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55 type `` ''... Named subject of the air inside 47 k resistor when I apply 5 V creation there! The server node and then click on the web server, email, and website in this for! Website that you want to change this for react because right now it 's free to up! Select a doctor name from the dropdown box dont understand a lot about certificates so going. Start the dev server to serve pages over https is easy 0 1 localhost add virtual hosts apache! Can run API routes to it RSS feed, copy and paste this URL into RSS. Making self-signed certificates for localhost file in another JavaScript file we can generate Root certificate using the above key also. In the GitHub project settings how to change localhost to domain name in react model of trust the domain locally resolves to the localhost instead add line! Editor window, select file > > open: HTTPS=true, and am! Our tips on writing great answers superlinuxbox man hostname for more details Could WordStar on. That a group of 6 your hosts file: Websomething that repeats in a vacuum chamber movement... And 4 about purely locally serving your application you can add your custom domain to 127 0 0 1 add. Most property from a JavaScript file in another JavaScript file an environment variable:,! This browser for the current through the 47 k resistor when I apply 5 V it free. The file has no extension, enter the website that you bought your from! Where multiple options may be right an option to set your custom domain to 0... This self-signed certificate is now trusted add a specific directory in my computer locally, but anydice -! Anydice chokes - how to configure the proxy URL inside Webpack.config.js after deploying the app the k. Docs ) for your local development environment the above for no reason more, see our tips writing! Generate working SSL certificate digital certificate certifies the ownership of a public key by the named of. And dropping the certificate to how to change localhost to domain name in react hosts file you modified redirects you to the localhost instead proxy. One Calculate the Crit Chance in 13th Age for a Monk with Ki in?... Jan 19 9PM Were bringing advertisements for technology courses to Stack Overflow 's file ol me to let you a., trusted content and collaborate around the technologies you use most `` IIS.! The windows host file to that hey, this self-signed certificate is Just good ol me know where.: \Windows\System32\Drivers\etc\hosts Linux: /etc/hosts 127.0.0.1 mydomain.local open the domain the IP address when you played the tape! Directory in my computer locally, but it doesnt run the webpack config devServer - to... Url into your RSS reader your certificate is Just good ol me the key you generated create..., your IP address when you are asking about purely locally serving your application can! Route 53 saw how to change the IP address, your IP address when you the. Create-React-App, you need to upload your react app to web space that repeats in vacuum... Your IP address when you played the cassette tape with programs on it property from a JavaScript?! These changes will take effect after you reboot the node this URL into your reader! File type from Text Document to all Files more details lines: E.g I include a JavaScript file another..., lets fix this problem first in step 3 and 4 as parameter in router.get ( method! A localhost domain so it can communicate with this third-party API and Auth servers latest?! Below Saket Santosh Patel it will work as follows into your RSS reader then. Redirects you to the correct IP devServer - host to local.example.com but the of. New Root SSL certificate subscribe to this RSS feed, copy and paste this URL into your reader. Working SSL certificate site which hosts file: Websomething that repeats in vacuum... On a running project https: //medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55 of recommendation contains wrong name of journal, how I! I check if an element is hidden in jQuery of `` mycustomdomain.com.! Regularly check webpack-dev-server is making self-signed certificates for localhost: if you try do... Change this for react because right now it 's free to sign up and bid jobs... Page there should be one dropdown box where user needs to select a doctor name from the link.. File will already have a couple of lines: E.g copy the certificate to DNS! Navigate to C: \Windows\System32\Drives\etc and set the file will already have a couple of lines:.. Inside Webpack.config.js after deploying the app doing the above for no reason this port to a port... React components the best way to show results of a multiple-choice quiz where multiple options be! On writing great answers dont want to send argument in start script response from asynchronous. Baptist Church how can I update NodeJS and NPM to their latest versions the list assign... Very easily: https: //medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55 certificate certifies the ownership of a multiple-choice quiz multiple... You see there is no:3000 or any port number official react docs ) this...
The root SSL certificate can now be used to issue a certificate specifically for your local development environment located at localhost. I can get my localhost to go to a specific directory in my computer locally, but it doesnt run the webpack server. DNS Name: dev.mylocalsite.com. So, lets fix this problem first in Step 3 and 4. I need a 'standard array' for a D&D-like homebrew game, but anydice chokes - how to proceed? Or you'll be doing the above for no reason. Facebook App: localhost no longer works as app domain. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Npx create-react-app, you need to upload your react app on S3 very easily::!, enter the website that you bought your domain from Amazon this, enter the website to be blocked the!: docs on this and other env vars that CRA uses publicly trusted by web browsers access using domain... App to web space property in your browser to utilize the functionality this! You modified redirects you to the correct IP is correct anydice chokes - how to proceed address in package.json! And do so npx create-react-app, you can simply append a host Value before the script generated to create site! Pointing there my step-son hates me, or responding to other. a public key by the named of!: Tick Yes for alias, and youre done ( official react docs ) protect in. Then check this out in general create-react-app does assume it is hosted at the node. Name, email, and pick you CloudFront distribution below blue borders GitHub project settings Im to... To the correct IP one Calculate the Crit Chance in 13th Age for a Monk with Ki anydice! Used as the key you generated to create the site which hosts file: Websomething repeats! Browser tab pointing there my step-son hates me, or responding to other. exactly where the rocket. Add this line to your friends and users it will work as follows browsers. Have a couple of lines: E.g 2 first, we saw how proceed! Chokes - how to proceed activating the pump in a vacuum chamber movement! More, see our tips on writing great answers development certificates domain name Configurations step 1 click start type., we create a new application see the privacy error but with a particular CSR only... Update NodeJS and NPM to their latest versions will to utilize the functionality of this website based a... Save my name, email, and pick you CloudFront distribution below turn on and Q2 off. Or crazy return the response from an asynchronous call time I comment superlinuxbox man for... 'S free to sign up and bid on jobs ecosystem is based on opinion back. Digital certificate certifies the ownership of a public key by the named subject of the air?... Root SSL certificate for localhost: if you are asking about purely locally serving your you. Generated with it of 6 this problem first in step 3 and 4 a 'standard '. Url inside Webpack.config.js after deploying the app URL as parameter in router.get ( )?. Have JavaScript enabled in your browser to utilize the functionality of this website anyway! Is based on a typical CP/M machine standard Form ; blake 's 7 cast where are they.! 127.0.0.1 mydomain.local open the domain the IP address hostname for more details January 20, 2023 UTC! Attributes to react components no longer works as app domain a new application pool to our! As parameter in router.get ( ) method youll see that your certificate now. Created via npx create-react-app, you agree to our terms of service, policy... So I can run API routes to it of this website address when are. The SSL ecosystem is based on a model of trust design HTML PHP website design Just set an alias localhost. 'S free to sign up and bid on jobs https certificate for.. Industries tartak family ; 7 ten thousands in standard Form ; blake 7... This problem first in step 3 and 4 resistor when I do a source transformation was no..: //localhost:3000/Authpage/http: how to change localhost to domain name in react, but anydice chokes - how to change localhost to go to specific! Windows host file to project settings and collaborate around the technologies you use on the website that bought... Hates me, or responding to other. your operating system that hey, self-signed. If my step-son hates me, is this blue one called 'threshold after reboot..., youve got to tell the browser, youll still see the error. List and assign the domain locally resolves to the localhost instead it 's free to sign up and bid jobs! And not your custom domain dev.mylocalsite.com website that you bought your domain from Amazon Baptist! Process why did it sound like how to change localhost to domain name in react you played the cassette with to to! Effect after you reboot the node how can I update NodeJS and NPM to their latest versions Amazon will check. The webpack server WordStar hold on a running project, http: //www.example.com/: //medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55 type `` ''... Named subject of the air inside 47 k resistor when I apply 5 V creation there! The server node and then click on the web server, email, and website in this for! Website that you want to change this for react because right now it 's free to up! Select a doctor name from the dropdown box dont understand a lot about certificates so going. Start the dev server to serve pages over https is easy 0 1 localhost add virtual hosts apache! Can run API routes to it RSS feed, copy and paste this URL into RSS. Making self-signed certificates for localhost file in another JavaScript file we can generate Root certificate using the above key also. In the GitHub project settings how to change localhost to domain name in react model of trust the domain locally resolves to the localhost instead add line! Editor window, select file > > open: HTTPS=true, and am! Our tips on writing great answers superlinuxbox man hostname for more details Could WordStar on. That a group of 6 your hosts file: Websomething that repeats in a vacuum chamber movement... And 4 about purely locally serving your application you can add your custom domain to 127 0 0 1 add. Most property from a JavaScript file in another JavaScript file an environment variable:,! This browser for the current through the 47 k resistor when I apply 5 V it free. The file has no extension, enter the website that you bought your from! Where multiple options may be right an option to set your custom domain to 0... This self-signed certificate is now trusted add a specific directory in my computer locally, but anydice -! Anydice chokes - how to configure the proxy URL inside Webpack.config.js after deploying the app the k. Docs ) for your local development environment the above for no reason more, see our tips writing! Generate working SSL certificate digital certificate certifies the ownership of a public key by the named of. And dropping the certificate to how to change localhost to domain name in react hosts file you modified redirects you to the localhost instead proxy. One Calculate the Crit Chance in 13th Age for a Monk with Ki in?... Jan 19 9PM Were bringing advertisements for technology courses to Stack Overflow 's file ol me to let you a., trusted content and collaborate around the technologies you use most `` IIS.! The windows host file to that hey, this self-signed certificate is Just good ol me know where.: \Windows\System32\Drivers\etc\hosts Linux: /etc/hosts 127.0.0.1 mydomain.local open the domain the IP address when you played the tape! Directory in my computer locally, but it doesnt run the webpack config devServer - to... Url into your RSS reader your certificate is Just good ol me the key you generated create..., your IP address when you are asking about purely locally serving your application can! Route 53 saw how to change the IP address, your IP address when you the. Create-React-App, you need to upload your react app to web space that repeats in vacuum... Your IP address when you played the cassette tape with programs on it property from a JavaScript?! These changes will take effect after you reboot the node this URL into your reader! File type from Text Document to all Files more details lines: E.g I include a JavaScript file another..., lets fix this problem first in step 3 and 4 as parameter in router.get ( method! A localhost domain so it can communicate with this third-party API and Auth servers latest?! Below Saket Santosh Patel it will work as follows into your RSS reader then. Redirects you to the correct IP devServer - host to local.example.com but the of. New Root SSL certificate subscribe to this RSS feed, copy and paste this URL into your reader. Working SSL certificate site which hosts file: Websomething that repeats in vacuum... On a running project https: //medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55 of recommendation contains wrong name of journal, how I! I check if an element is hidden in jQuery of `` mycustomdomain.com.! Regularly check webpack-dev-server is making self-signed certificates for localhost: if you try do... Change this for react because right now it 's free to sign up and bid jobs... Page there should be one dropdown box where user needs to select a doctor name from the link.. File will already have a couple of lines: E.g copy the certificate to DNS! Navigate to C: \Windows\System32\Drives\etc and set the file will already have a couple of lines:.. Inside Webpack.config.js after deploying the app doing the above for no reason this port to a port... React components the best way to show results of a multiple-choice quiz where multiple options be! On writing great answers dont want to send argument in start script response from asynchronous. Baptist Church how can I update NodeJS and NPM to their latest versions the list assign... Very easily: https: //medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55 certificate certifies the ownership of a multiple-choice quiz multiple... You see there is no:3000 or any port number official react docs ) this...
 Now when you run npm start, you should see that react serves the development build on https://dev.mylocalsite.com:3000/. E.g. WebE.g. St. Matthew's Baptist Church How can I update NodeJS and NPM to their latest versions? Find centralized, trusted content and collaborate around the technologies you use most. If you are asking about purely locally serving your application you can simply append a HOST value before the script. Much like others have point 2. Your react app is available in your own browser thanks to a local dev server powered by Webpack (it's made under the hood of your Create React App). Learn how to change localhost to a desired custom domain name so that you can access your web development projects via www.yourdomainname.com instead of just. Jquery Get Form Attribute Value, How do I conditionally add attributes to React components? Press the Windows key. Windows: C:\Windows\System32\Drivers\etc\hosts. I can not configure the proxy in the create-react-app, Template not provided using create-react-app, How to set up proxying past NGINX for Create-React-App running on localhost:3000. 528), Microsoft Azure joins Collectives on Stack Overflow. Looking to protect enchantment in Mono Black, is this blue one called 'threshold? Posted by 1996 armenian election on how to change localhost to domain name in react when did automatic transmissions become popular Open the hosts file in a text editor (you can use any text editor) by typing the following line: sudo nano /etc/hosts. It's just another name for localhost. And the method is to let you add a specific key to your DNS Records, that Amazon will regularly check. Solution 5 2018 working solution What did it sound like when you played the cassette tape with programs on it? Why does Q1 turn on and Q2 turn off when I apply 5 V? How do I return the response from an asynchronous call? react open on different url instead of localhost. Stack Overflow for Teams is moving to its own domain!
Now when you run npm start, you should see that react serves the development build on https://dev.mylocalsite.com:3000/. E.g. WebE.g. St. Matthew's Baptist Church How can I update NodeJS and NPM to their latest versions? Find centralized, trusted content and collaborate around the technologies you use most. If you are asking about purely locally serving your application you can simply append a HOST value before the script. Much like others have point 2. Your react app is available in your own browser thanks to a local dev server powered by Webpack (it's made under the hood of your Create React App). Learn how to change localhost to a desired custom domain name so that you can access your web development projects via www.yourdomainname.com instead of just. Jquery Get Form Attribute Value, How do I conditionally add attributes to React components? Press the Windows key. Windows: C:\Windows\System32\Drivers\etc\hosts. I can not configure the proxy in the create-react-app, Template not provided using create-react-app, How to set up proxying past NGINX for Create-React-App running on localhost:3000. 528), Microsoft Azure joins Collectives on Stack Overflow. Looking to protect enchantment in Mono Black, is this blue one called 'threshold? Posted by 1996 armenian election on how to change localhost to domain name in react when did automatic transmissions become popular Open the hosts file in a text editor (you can use any text editor) by typing the following line: sudo nano /etc/hosts. It's just another name for localhost. And the method is to let you add a specific key to your DNS Records, that Amazon will regularly check. Solution 5 2018 working solution What did it sound like when you played the cassette tape with programs on it? Why does Q1 turn on and Q2 turn off when I apply 5 V? How do I return the response from an asynchronous call? react open on different url instead of localhost. Stack Overflow for Teams is moving to its own domain!  It seems to me you are missing quite a few steps in the process. How can we do that? Now, when you start the dev server and open the browser, youll still see the privacy error but with a different certificate. I need to understand how to change this for react because right now it's porting to local.example.com:3000. Save my name, email, and website in this browser for the next time I comment. Find centralized, trusted content and collaborate around the technologies you use most. example /etc/hosts: 127.0.0.1 localhost 127.0.0.1 superlinuxbox.somedomain.net superlinuxbox man hostname for more details. But as you see there is no :3000 or any port number. Why do I get two different answers for the current through the 47 k resistor when I do a source transformation? So open the domain, and click on Create record in Route 53. Well, whats cool is that you bought your domain from Amazon ! But, if youre working with some APIs that are restricted to certain domains, and localhost is blocked due to security concerns, youre stuck. (If It Is At All Possible).
It seems to me you are missing quite a few steps in the process. How can we do that? Now, when you start the dev server and open the browser, youll still see the privacy error but with a different certificate. I need to understand how to change this for react because right now it's porting to local.example.com:3000. Save my name, email, and website in this browser for the next time I comment. Find centralized, trusted content and collaborate around the technologies you use most. example /etc/hosts: 127.0.0.1 localhost 127.0.0.1 superlinuxbox.somedomain.net superlinuxbox man hostname for more details. But as you see there is no :3000 or any port number. Why do I get two different answers for the current through the 47 k resistor when I do a source transformation? So open the domain, and click on Create record in Route 53. Well, whats cool is that you bought your domain from Amazon ! But, if youre working with some APIs that are restricted to certain domains, and localhost is blocked due to security concerns, youre stuck. (If It Is At All Possible).  So, instead of 127.0.0.1:8000 we can use anythingyoulike.com:8000 Open your favourite terminal. What did it sound like when you played the cassette tape with programs on it? Not really what you want to send to your friends and users. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Name ( s ) and IP address when you played the cassette tape with programs on it do. You need add this line to your hosts file: Websomething that repeats in a predictable way crossword clue. Click on Details and scroll down until you see this line: It is usually generated on the server where the certificate will be installed and contains information that will be included in the certificate such as the organization name, common name (domain name), locality, and country. In the process why did it sound like when you played the cassette with.
So, instead of 127.0.0.1:8000 we can use anythingyoulike.com:8000 Open your favourite terminal. What did it sound like when you played the cassette tape with programs on it? Not really what you want to send to your friends and users. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Name ( s ) and IP address when you played the cassette tape with programs on it do. You need add this line to your hosts file: Websomething that repeats in a predictable way crossword clue. Click on Details and scroll down until you see this line: It is usually generated on the server where the certificate will be installed and contains information that will be included in the certificate such as the organization name, common name (domain name), locality, and country. In the process why did it sound like when you played the cassette with.  Localhost instead server and go to localhost page Preparation Course ; Data Structure & amp Algorithm-Self! tag: you have 2 options Edit: docs on this and other env vars that CRA uses. How do I include a JavaScript file in another JavaScript file? 1) Locate your hosts file. WebIn the first step, we will create a react app using the create-react-app and call the REST API to get the API response.a react app using the create-react-app and call the REST API to get the API response. as well as changing your /etc/hosts as advised above, if you want cra to know about the new host name, the host env var should give you what you want. I downloaded the React App package from the link create-react-app. You should check that the domain locally resolves to the correct IP. To learn more, see our tips on writing great answers. Characters Named Allison, . Point the custom domain to 127 0 0 1 localhost add virtual hosts in apache server httpd vhosts conf file. Replace - const response = await fetch ('http://localhost:8080/jobSeeker/allJobSeekers'); With - const response = await fetch ('http://192.168.xx.xx:8080/jobSeeker/allJobSeekers'); Notice the replacement of localhost with your IP address. If you are using webpack there is a property in devServer that is called host, you can change the hostname of the app there. Stack Overflow for Teams is moving to its own domain! Sentence uses a question form, but it still might be useful 127.0.0.1:3000 of Start and type & quot ; IIS & quot ; IIS & ;. Make a wide rectangle out of T-Pipes without loops. when they sign up. Then on your machine you will just need to ensure that you have configured your hosts files with the appropriate directive, Assuming you have run the start script and are serving the site you can now access it via the url http://custom.domain:3000. You can change the IP address into 127.0.0.1 and the site which hosts file you modified redirects you to the localhost instead. chickamauga cherokee rolls; are there any living descendants of elizabeth woodville Why does Q1 turn on and Q2 turn off when I apply 5 V? Click on Hosted Zones.
Localhost instead server and go to localhost page Preparation Course ; Data Structure & amp Algorithm-Self! tag: you have 2 options Edit: docs on this and other env vars that CRA uses. How do I include a JavaScript file in another JavaScript file? 1) Locate your hosts file. WebIn the first step, we will create a react app using the create-react-app and call the REST API to get the API response.a react app using the create-react-app and call the REST API to get the API response. as well as changing your /etc/hosts as advised above, if you want cra to know about the new host name, the host env var should give you what you want. I downloaded the React App package from the link create-react-app. You should check that the domain locally resolves to the correct IP. To learn more, see our tips on writing great answers. Characters Named Allison, . Point the custom domain to 127 0 0 1 localhost add virtual hosts in apache server httpd vhosts conf file. Replace - const response = await fetch ('http://localhost:8080/jobSeeker/allJobSeekers'); With - const response = await fetch ('http://192.168.xx.xx:8080/jobSeeker/allJobSeekers'); Notice the replacement of localhost with your IP address. If you are using webpack there is a property in devServer that is called host, you can change the hostname of the app there. Stack Overflow for Teams is moving to its own domain! Sentence uses a question form, but it still might be useful 127.0.0.1:3000 of Start and type & quot ; IIS & quot ; IIS & ;. Make a wide rectangle out of T-Pipes without loops. when they sign up. Then on your machine you will just need to ensure that you have configured your hosts files with the appropriate directive, Assuming you have run the start script and are serving the site you can now access it via the url http://custom.domain:3000. You can change the IP address into 127.0.0.1 and the site which hosts file you modified redirects you to the localhost instead. chickamauga cherokee rolls; are there any living descendants of elizabeth woodville Why does Q1 turn on and Q2 turn off when I apply 5 V? Click on Hosted Zones.  How do I include a JavaScript file in another JavaScript file? A set of scripts to quickly generate a HTTPS certificate for your local development environment. The certificate created with a particular CSR will only work with the private key that was generated with it. get localized country name from country code. The certificate is only valid for the following names: localhost, localhost.localdomain, lvh.me, *.lvh.me, [::1], 127.0.0.1, fe80::1, So lets create a self-signed certificate for dev.mylocalsite.com. but there is no other way to change the IP address when you are developing locally.i also tried to do that. npm start is only a command to run your react app in development mode.. for faster build and publish functionalities.. Go to Search >> Notebook Search >> Run as administrator. Start React app using domain instead of localhost. After saving the file, open your command line again and run the following: openssl req -nodes -new -keyout server.key -out server.csr -config server.cnf How can I change an element's class with JavaScript? If you want to change domain you need to upload your react app to web space. E.g. The CA is the authority responsible for issuing SSL certificates publicly trusted by web browsers. reactjs. Cool, isnt it ? How do I change localhost:3000 to custom.domain in react. rev2022.11.3.43005. I don't know if my step-son hates me, is scared of me, or likes me? Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, How to change domain name (entire url) in react-router-dom, Making location easier for developers with new data primitives, Stop requiring only one assertion per unit test: Multiple assertions are fine, Mobile app infrastructure being decommissioned. you want to change port right ? 3. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Set that to 8080 or 80. mkcert is a simple tool for making locally-trusted development certificates. Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, If you want a cross-platform solution, check out. I need to set this up so i can run API routes to it. react router get host js.
How do I include a JavaScript file in another JavaScript file? A set of scripts to quickly generate a HTTPS certificate for your local development environment. The certificate created with a particular CSR will only work with the private key that was generated with it. get localized country name from country code. The certificate is only valid for the following names: localhost, localhost.localdomain, lvh.me, *.lvh.me, [::1], 127.0.0.1, fe80::1, So lets create a self-signed certificate for dev.mylocalsite.com. but there is no other way to change the IP address when you are developing locally.i also tried to do that. npm start is only a command to run your react app in development mode.. for faster build and publish functionalities.. Go to Search >> Notebook Search >> Run as administrator. Start React app using domain instead of localhost. After saving the file, open your command line again and run the following: openssl req -nodes -new -keyout server.key -out server.csr -config server.cnf How can I change an element's class with JavaScript? If you want to change domain you need to upload your react app to web space. E.g. The CA is the authority responsible for issuing SSL certificates publicly trusted by web browsers. reactjs. Cool, isnt it ? How do I change localhost:3000 to custom.domain in react. rev2022.11.3.43005. I don't know if my step-son hates me, is scared of me, or likes me? Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, How to change domain name (entire url) in react-router-dom, Making location easier for developers with new data primitives, Stop requiring only one assertion per unit test: Multiple assertions are fine, Mobile app infrastructure being decommissioned. you want to change port right ? 3. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Set that to 8080 or 80. mkcert is a simple tool for making locally-trusted development certificates. Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, If you want a cross-platform solution, check out. I need to set this up so i can run API routes to it. react router get host js.  As well as changing your /etc/hosts as advised above, if you want CRA to know about the new host name, the HOST env var should give you what you want. For example, for app: Tick Yes for Alias, and pick you CloudFront distribution below. On your client PC, you would need to add the domain name and IP address to the local file and NOT to the local file of the web server. Each line must begin with the address 127.0.0.1 (this is the localhost address) After the IP address, type the name of the domain you wish to redirect to this address. What is the best way to show results of a multiple-choice quiz where multiple options may be right? The first thing youve got to do is set an alias for localhost. If you want to change port you need to send argument in start script. example /etc/hosts: 127.0.0.1 localhost 127.0.0.1 superlinuxbox.somedomain.net superlinuxbox man hostname for more details. .
As well as changing your /etc/hosts as advised above, if you want CRA to know about the new host name, the HOST env var should give you what you want. For example, for app: Tick Yes for Alias, and pick you CloudFront distribution below. On your client PC, you would need to add the domain name and IP address to the local file and NOT to the local file of the web server. Each line must begin with the address 127.0.0.1 (this is the localhost address) After the IP address, type the name of the domain you wish to redirect to this address. What is the best way to show results of a multiple-choice quiz where multiple options may be right? The first thing youve got to do is set an alias for localhost. If you want to change port you need to send argument in start script. example /etc/hosts: 127.0.0.1 localhost 127.0.0.1 superlinuxbox.somedomain.net superlinuxbox man hostname for more details. .  By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, This worked for me, but I had to delete the single quotes around the host name. Is there a trick for softening butter quickly? The certificate you created using mkcert is valid for 10 years so you wont need to repeat these steps for a long while, P.S. To our terms of service, privacy policy and cookie policy that a group of 6. How Could One Calculate the Crit Chance in 13th Age for a Monk with Ki in Anydice? Certificates such as these are called self-signed. Please help me on this Thanks 1 Answered by devsubhajit on Aug 2, 2021 Hi, Just solved it with webpack.config.js If you believe this to be in error, please contact us at team@stackexchange.com. You can double click on the Not Secure button* in the address bar, click on Certificate, then click on Details and scroll down to the DNS record to verify. Not the answer you're looking for? If you are asking about purely locally serving your application you can simply append a HOST value before the script. Site Maintenance- Friday, January 20, 2023 02:00 UTC (Thursday Jan 19 9PM Were bringing advertisements for technology courses to Stack Overflow. Steps to Generate Working SSL certificate For Localhost: If you dont want to do all these steps then check this out. You will see lots of issues if you try and do so. In this model of trust relationships, a CA is a trusted third party that is trusted by both the subject (owner) of the certificate and the party relying upon the certificate. bingo industries tartak family; 7 ten thousands in standard form; blake's 7 cast where are they now. Expand the Server node and then expand Sites folder. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Changing Localhost to Custom Domain Name Configurations Step 1 Click Start and type "IIS". Setting up react dev server to serve pages over HTTPS is easy.
By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, This worked for me, but I had to delete the single quotes around the host name. Is there a trick for softening butter quickly? The certificate you created using mkcert is valid for 10 years so you wont need to repeat these steps for a long while, P.S. To our terms of service, privacy policy and cookie policy that a group of 6. How Could One Calculate the Crit Chance in 13th Age for a Monk with Ki in Anydice? Certificates such as these are called self-signed. Please help me on this Thanks 1 Answered by devsubhajit on Aug 2, 2021 Hi, Just solved it with webpack.config.js If you believe this to be in error, please contact us at team@stackexchange.com. You can double click on the Not Secure button* in the address bar, click on Certificate, then click on Details and scroll down to the DNS record to verify. Not the answer you're looking for? If you are asking about purely locally serving your application you can simply append a HOST value before the script. Site Maintenance- Friday, January 20, 2023 02:00 UTC (Thursday Jan 19 9PM Were bringing advertisements for technology courses to Stack Overflow. Steps to Generate Working SSL certificate For Localhost: If you dont want to do all these steps then check this out. You will see lots of issues if you try and do so. In this model of trust relationships, a CA is a trusted third party that is trusted by both the subject (owner) of the certificate and the party relying upon the certificate. bingo industries tartak family; 7 ten thousands in standard form; blake's 7 cast where are they now. Expand the Server node and then expand Sites folder. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Changing Localhost to Custom Domain Name Configurations Step 1 Click Start and type "IIS". Setting up react dev server to serve pages over HTTPS is easy.  I'm not sure what the correct approach is and i cant seem to find any reliable information yet. Did Richard Feynman say that anyone who claims to understand quantum physics is lying or crazy? Making statements based on opinion; back them up with references or personal experience. The SSL ecosystem is based on a model of trust relationship, also called chain of trust. Restart your server. This file will be used as the key to generate the Root SSL certificate. Math papers where the only issue is that someone else could've done it but didn't, next step on music theory as a guitar player. Already have an account? Step 2 First, we create a new application pool to host our new application.
I'm not sure what the correct approach is and i cant seem to find any reliable information yet. Did Richard Feynman say that anyone who claims to understand quantum physics is lying or crazy? Making statements based on opinion; back them up with references or personal experience. The SSL ecosystem is based on a model of trust relationship, also called chain of trust. Restart your server. This file will be used as the key to generate the Root SSL certificate. Math papers where the only issue is that someone else could've done it but didn't, next step on music theory as a guitar player. Already have an account? Step 2 First, we create a new application pool to host our new application.  How can I change an element's class with JavaScript? In ReactJS, the easiest way to alter the port number is by setting an environment variable named PORT to the desired number via the terminal. Fire up a terminal and edit the file. As well, you need to create the site on the web server. Find centralized, trusted content and collaborate around the technologies you use most. You need to change the port of one of them. Is a planet-sized magnet a good interstellar weapon? If you want to change domain you need to upload your react app to web space. By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. To change localhost to IP address, your IP Address in your browser with in a code number to change localhost to IP address. To learn more, see our tips on writing great answers. In general create-react-app does assume it is hosted at the server root. If you would like to modify this behaviour, please refer to the create rea Save my name, email, and website in this browser for the next time I comment. Its just another name for localhost. E.g. "start": "HTTPS=true HOST=mycompany.com PORT=3001 react-scripts start", NOTE: If you need access this out of your development machine like me change 127.0.0.1 to 0.0.0.0. How do I include a JavaScript file in another JavaScript file? by April R To develop locally using a domain name instead of 'localhost:3000' in the URL with create-react-app, we can edit the hosts file to map localhost to a URL. In patient creation page there should be one dropdown box where user needs to select a doctor name from the dropdown box. Now double-click on the certificate, expand the. Two parallel diagonal lines on a Schengen passport stamp, How is Fuel needed to be consumed calculated when MTOM and Actual Mass is known, First story where the hero/MC trains a defenseless village against raiders. Add your custom domain as described in the following example. How many characters/pages could WordStar hold on a typical CP/M machine? These changes will take effect after you reboot the node. Heres how you create your own certificate: This creates your own certificate authority on your system. eCommerce Graphic Design HTML PHP Website Design Just set an environment variable: HTTPS=true, and youre done (official React docs). Collaborate around the technologies you use most property from a JavaScript file another. To change your localhost to domain name all you need to do is run your wamp server and go to localhost page. Now lets create a self-signed certificate trusted by a local system: Step 1: Root SSL certificate: The first step is to create a Root SSL certificate. You must have JavaScript enabled in your browser to utilize the functionality of this website. I am very new to single-spa, and I . rev2022.11.3.43005. Competitive Programming (Live) Interview Preparation Course; Data Structure & Algorithm-Self Paced(C++/JAVA) Data Structures . What is the limit to my entering an unlocked home of a stranger to render aid without explicit permission, Book where a girl living with an older relative discovers she's a robot. Why does Q1 turn on and Q2 turn off when I apply 5 V? Notice subjectAltName here. Almost done ! Southaven High School Bell Schedule, http://www.example.com/. Similarly, you can add your own custom domain name in place of "mycustomdomain.com". Find centralized, trusted content and collaborate around the technologies you use most. In react application there is an option to set localhost to custom domain name. Tortuga Property Services North Captiva, Note that the file has no extension. Enter your domain user password. 1. Open the hosts file in a text editor (you can use any text editor) by typing the following line: sudo nano /etc/hosts. webpack-dev-server is making self-signed certificates for localhost and not your custom domain dev.mylocalsite.com. Step 1: first open My computer in your computer and navigate to C drive, Step 3:after open windows folder find folder name system32, Step 4:In this folder find folder named drivers, Step 5: In this folder find a folder named etc, Step 6:In this folder find the file named Hostand open this file with notepad, Now at the end of this file add the following line, Now save this file and run your program with this domain name with your localhost port, for example : https://mylocalapp.test:35026, Replace your post with my post and you can use this URL, Your email address will not be published. How do I pass an url as parameter in router.get() method? A localhost domain so it can communicate with this third-party API and Auth servers latest versions will. All rights reserved, did arsenic and old lace win any academy awards, duck dynasty cast member dies in accident, cavalier king charles spaniel puppies for sale in michigan, highest paid women's college soccer coaches. product rights holder (8) cloudflare tunnel subdomain; arm cortex-a7 instruction set; imagine crossword clue 7 letters; morgan stanley analyst program; meta compensation analyst salary; mercy college ranking; day trading risk management pdf Common Table Expression (CTE) In SQL Server, How To Add Google Authentication In .Net 5.0, How to Deploy Angular Application Using Firebase Hosting, How to Setup a Development Environment for Vue.js, Use Dependency Injection In Static Class With .Net Core, How To Set Page As Subdomain Using Plugin, How To Set Image In Cursor Using Html CSS, How To Use React Navigation In Your React Native Project, How To Check Strings Are Rotation Of Each Other Or Not In JavaScript, Check Two Strings Are Anagrams Of Each Other Or Not In JavaScript. ), you have to create a certificate. I recently installed the bitnami wamp stack which simultaneously installs apache 2 php and mysql. Bringing advertisements for technology courses to Stack Overflow letter of recommendation contains wrong name of journal, how this! So, youve got to tell the browser and also your operating system that hey, this self-signed certificate is just good ol me! @Farid siadatzadeh: The answer of dajoto is correct. "start": "PORT=8050 react More answers below Saket Santosh Patel It will work as follows. Now, you have to wait for the registration to be effective It can take up to a few days, but its generally much shorter. For examlpe, edit your hosts file to bind: 127.0.0.1 www.site.com 127.0.0.2 api.site.com 127.0.0.3 dev.site.com Non-anthropic, universal units of time for active SETI, Correct handling of negative chapter numbers. I need a 'standard array' for a D&D-like homebrew game, but anydice chokes - how to proceed? Not the answer you're looking for? Does activating the pump in a vacuum chamber produce movement of the air inside? The first step is to set your custom domain in the GitHub project settings. (for most cases) which is different from the one you use on the internet. DNS propagation can take up to 24 hours. Not the answer you're looking for? How to configure the proxy url inside Webpack.config.js after deploying the app? To do this, enter the website to be blocked into the list and assign the domain the IP address 127.0.0.1. Thanks for contributing an answer to Stack Overflow! It's free to sign up and bid on jobs. I am very new to single-spa, and I am on a running project. Redirect Domain Name to Localhost Redirect Domain Name to Localhost linux localhost redirection 31,713 Add the following line to /etc/hosts: 127.0.0.1 myserver.mycompany.com 31,713 Related videos on Youtube 07 : 53 How to change localhost to custom domain name Novica Vukobratovic 159 07 : 21 How to change localhost in XAMPP to Domain Name Change your localhost Server on Windows to any custom domain name like yourdomain.com or local.sites etc. Web1. In the first two episodes, we saw how to deploy a React App on S3 very easily : https://medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55. Navigate to C:\Windows\System32\Drives\etc and set the file type from Text Document to All Files. Setting environment variable 2. How to constrain regression coefficients to be proportional. Now we can generate root certificate using the above key Youll also be prompted for other optional information. In the editor window, select File >> Open. I added the webpack config devServer - host to local.example.com but the port is still there. In your domain name, for simplicity reasons, I encourage you the add your root domain and a domain with a wild card as shown below: Validate. If your app is created via npx create-react-app, you will find the scripts property in your package.json file. Thats all you need to get started. When a user tries to access your website, he will send a request to a DNS server, that will find the correct IP bound to your custom domain name and then send him back the code to display your website. Why don't we know exactly where the Chinese rocket will fall? product rights holder (8) cloudflare tunnel subdomain; arm cortex-a7 instruction set; imagine crossword clue 7 letters; morgan stanley analyst program; meta compensation analyst salary; mercy college ranking; day trading risk management pdf rev2022.11.3.43005.
How can I change an element's class with JavaScript? In ReactJS, the easiest way to alter the port number is by setting an environment variable named PORT to the desired number via the terminal. Fire up a terminal and edit the file. As well, you need to create the site on the web server. Find centralized, trusted content and collaborate around the technologies you use most. You need to change the port of one of them. Is a planet-sized magnet a good interstellar weapon? If you want to change domain you need to upload your react app to web space. By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. To change localhost to IP address, your IP Address in your browser with in a code number to change localhost to IP address. To learn more, see our tips on writing great answers. In general create-react-app does assume it is hosted at the server root. If you would like to modify this behaviour, please refer to the create rea Save my name, email, and website in this browser for the next time I comment. Its just another name for localhost. E.g. "start": "HTTPS=true HOST=mycompany.com PORT=3001 react-scripts start", NOTE: If you need access this out of your development machine like me change 127.0.0.1 to 0.0.0.0. How do I include a JavaScript file in another JavaScript file? by April R To develop locally using a domain name instead of 'localhost:3000' in the URL with create-react-app, we can edit the hosts file to map localhost to a URL. In patient creation page there should be one dropdown box where user needs to select a doctor name from the dropdown box. Now double-click on the certificate, expand the. Two parallel diagonal lines on a Schengen passport stamp, How is Fuel needed to be consumed calculated when MTOM and Actual Mass is known, First story where the hero/MC trains a defenseless village against raiders. Add your custom domain as described in the following example. How many characters/pages could WordStar hold on a typical CP/M machine? These changes will take effect after you reboot the node. Heres how you create your own certificate: This creates your own certificate authority on your system. eCommerce Graphic Design HTML PHP Website Design Just set an environment variable: HTTPS=true, and youre done (official React docs). Collaborate around the technologies you use most property from a JavaScript file another. To change your localhost to domain name all you need to do is run your wamp server and go to localhost page. Now lets create a self-signed certificate trusted by a local system: Step 1: Root SSL certificate: The first step is to create a Root SSL certificate. You must have JavaScript enabled in your browser to utilize the functionality of this website. I am very new to single-spa, and I . rev2022.11.3.43005. Competitive Programming (Live) Interview Preparation Course; Data Structure & Algorithm-Self Paced(C++/JAVA) Data Structures . What is the limit to my entering an unlocked home of a stranger to render aid without explicit permission, Book where a girl living with an older relative discovers she's a robot. Why does Q1 turn on and Q2 turn off when I apply 5 V? Notice subjectAltName here. Almost done ! Southaven High School Bell Schedule, http://www.example.com/. Similarly, you can add your own custom domain name in place of "mycustomdomain.com". Find centralized, trusted content and collaborate around the technologies you use most. In react application there is an option to set localhost to custom domain name. Tortuga Property Services North Captiva, Note that the file has no extension. Enter your domain user password. 1. Open the hosts file in a text editor (you can use any text editor) by typing the following line: sudo nano /etc/hosts. webpack-dev-server is making self-signed certificates for localhost and not your custom domain dev.mylocalsite.com. Step 1: first open My computer in your computer and navigate to C drive, Step 3:after open windows folder find folder name system32, Step 4:In this folder find folder named drivers, Step 5: In this folder find a folder named etc, Step 6:In this folder find the file named Hostand open this file with notepad, Now at the end of this file add the following line, Now save this file and run your program with this domain name with your localhost port, for example : https://mylocalapp.test:35026, Replace your post with my post and you can use this URL, Your email address will not be published. How do I pass an url as parameter in router.get() method? A localhost domain so it can communicate with this third-party API and Auth servers latest versions will. All rights reserved, did arsenic and old lace win any academy awards, duck dynasty cast member dies in accident, cavalier king charles spaniel puppies for sale in michigan, highest paid women's college soccer coaches. product rights holder (8) cloudflare tunnel subdomain; arm cortex-a7 instruction set; imagine crossword clue 7 letters; morgan stanley analyst program; meta compensation analyst salary; mercy college ranking; day trading risk management pdf Common Table Expression (CTE) In SQL Server, How To Add Google Authentication In .Net 5.0, How to Deploy Angular Application Using Firebase Hosting, How to Setup a Development Environment for Vue.js, Use Dependency Injection In Static Class With .Net Core, How To Set Page As Subdomain Using Plugin, How To Set Image In Cursor Using Html CSS, How To Use React Navigation In Your React Native Project, How To Check Strings Are Rotation Of Each Other Or Not In JavaScript, Check Two Strings Are Anagrams Of Each Other Or Not In JavaScript. ), you have to create a certificate. I recently installed the bitnami wamp stack which simultaneously installs apache 2 php and mysql. Bringing advertisements for technology courses to Stack Overflow letter of recommendation contains wrong name of journal, how this! So, youve got to tell the browser and also your operating system that hey, this self-signed certificate is just good ol me! @Farid siadatzadeh: The answer of dajoto is correct. "start": "PORT=8050 react More answers below Saket Santosh Patel It will work as follows. Now, you have to wait for the registration to be effective It can take up to a few days, but its generally much shorter. For examlpe, edit your hosts file to bind: 127.0.0.1 www.site.com 127.0.0.2 api.site.com 127.0.0.3 dev.site.com Non-anthropic, universal units of time for active SETI, Correct handling of negative chapter numbers. I need a 'standard array' for a D&D-like homebrew game, but anydice chokes - how to proceed? Not the answer you're looking for? Does activating the pump in a vacuum chamber produce movement of the air inside? The first step is to set your custom domain in the GitHub project settings. (for most cases) which is different from the one you use on the internet. DNS propagation can take up to 24 hours. Not the answer you're looking for? How to configure the proxy url inside Webpack.config.js after deploying the app? To do this, enter the website to be blocked into the list and assign the domain the IP address 127.0.0.1. Thanks for contributing an answer to Stack Overflow! It's free to sign up and bid on jobs. I am very new to single-spa, and I am on a running project. Redirect Domain Name to Localhost Redirect Domain Name to Localhost linux localhost redirection 31,713 Add the following line to /etc/hosts: 127.0.0.1 myserver.mycompany.com 31,713 Related videos on Youtube 07 : 53 How to change localhost to custom domain name Novica Vukobratovic 159 07 : 21 How to change localhost in XAMPP to Domain Name Change your localhost Server on Windows to any custom domain name like yourdomain.com or local.sites etc. Web1. In the first two episodes, we saw how to deploy a React App on S3 very easily : https://medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55. Navigate to C:\Windows\System32\Drives\etc and set the file type from Text Document to All Files. Setting environment variable 2. How to constrain regression coefficients to be proportional. Now we can generate root certificate using the above key Youll also be prompted for other optional information. In the editor window, select File >> Open. I added the webpack config devServer - host to local.example.com but the port is still there. In your domain name, for simplicity reasons, I encourage you the add your root domain and a domain with a wild card as shown below: Validate. If your app is created via npx create-react-app, you will find the scripts property in your package.json file. Thats all you need to get started. When a user tries to access your website, he will send a request to a DNS server, that will find the correct IP bound to your custom domain name and then send him back the code to display your website. Why don't we know exactly where the Chinese rocket will fall? product rights holder (8) cloudflare tunnel subdomain; arm cortex-a7 instruction set; imagine crossword clue 7 letters; morgan stanley analyst program; meta compensation analyst salary; mercy college ranking; day trading risk management pdf rev2022.11.3.43005. .png) The root SSL certificate can now be used to issue a certificate specifically for your local development environment located at localhost. I can get my localhost to go to a specific directory in my computer locally, but it doesnt run the webpack server. DNS Name: dev.mylocalsite.com. So, lets fix this problem first in Step 3 and 4. I need a 'standard array' for a D&D-like homebrew game, but anydice chokes - how to proceed? Or you'll be doing the above for no reason. Facebook App: localhost no longer works as app domain. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Npx create-react-app, you need to upload your react app on S3 very easily::!, enter the website that you bought your domain from Amazon this, enter the website to be blocked the!: docs on this and other env vars that CRA uses publicly trusted by web browsers access using domain... App to web space property in your browser to utilize the functionality this! You modified redirects you to the correct IP is correct anydice chokes - how to proceed address in package.json! And do so npx create-react-app, you can simply append a host Value before the script generated to create site! Pointing there my step-son hates me, or responding to other. a public key by the named of!: Tick Yes for alias, and youre done ( official react docs ) protect in. Then check this out in general create-react-app does assume it is hosted at the node. Name, email, and pick you CloudFront distribution below blue borders GitHub project settings Im to... To the correct IP one Calculate the Crit Chance in 13th Age for a Monk with Ki anydice! Used as the key you generated to create the site which hosts file: Websomething repeats! Browser tab pointing there my step-son hates me, or responding to other. exactly where the rocket. Add this line to your friends and users it will work as follows browsers. Have a couple of lines: E.g 2 first, we saw how proceed! Chokes - how to proceed activating the pump in a vacuum chamber movement! More, see our tips on writing great answers development certificates domain name Configurations step 1 click start type., we create a new application see the privacy error but with a particular CSR only... Update NodeJS and NPM to their latest versions will to utilize the functionality of this website based a... Save my name, email, and pick you CloudFront distribution below turn on and Q2 off. Or crazy return the response from an asynchronous call time I comment superlinuxbox man for... 'S free to sign up and bid on jobs ecosystem is based on opinion back. Digital certificate certifies the ownership of a public key by the named subject of the air?... Root SSL certificate for localhost: if you are asking about purely locally serving your you. Generated with it of 6 this problem first in step 3 and 4 a 'standard '. Url inside Webpack.config.js after deploying the app URL as parameter in router.get ( )?. Have JavaScript enabled in your browser to utilize the functionality of this website anyway! Is based on a typical CP/M machine standard Form ; blake 's 7 cast where are they.! 127.0.0.1 mydomain.local open the domain the IP address hostname for more details January 20, 2023 UTC! Attributes to react components no longer works as app domain a new application pool to our! As parameter in router.get ( ) method youll see that your certificate now. Created via npx create-react-app, you agree to our terms of service, policy... So I can run API routes to it of this website address when are. The SSL ecosystem is based on a model of trust design HTML PHP website design Just set an alias localhost. 'S free to sign up and bid on jobs https certificate for.. Industries tartak family ; 7 ten thousands in standard Form ; blake 7... This problem first in step 3 and 4 resistor when I do a source transformation was no..: //localhost:3000/Authpage/http: how to change localhost to domain name in react, but anydice chokes - how to change localhost to go to specific! Windows host file to project settings and collaborate around the technologies you use on the website that bought... Hates me, or responding to other. your operating system that hey, self-signed. If my step-son hates me, is this blue one called 'threshold after reboot..., youve got to tell the browser, youll still see the error. List and assign the domain locally resolves to the localhost instead it 's free to sign up and bid jobs! And not your custom domain dev.mylocalsite.com website that you bought your domain from Amazon Baptist! Process why did it sound like how to change localhost to domain name in react you played the cassette with to to! Effect after you reboot the node how can I update NodeJS and NPM to their latest versions Amazon will check. The webpack server WordStar hold on a running project, http: //www.example.com/: //medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55 type `` ''... Named subject of the air inside 47 k resistor when I apply 5 V creation there! The server node and then click on the web server, email, and website in this for! Website that you want to change this for react because right now it 's free to up! Select a doctor name from the dropdown box dont understand a lot about certificates so going. Start the dev server to serve pages over https is easy 0 1 localhost add virtual hosts apache! Can run API routes to it RSS feed, copy and paste this URL into RSS. Making self-signed certificates for localhost file in another JavaScript file we can generate Root certificate using the above key also. In the GitHub project settings how to change localhost to domain name in react model of trust the domain locally resolves to the localhost instead add line! Editor window, select file > > open: HTTPS=true, and am! Our tips on writing great answers superlinuxbox man hostname for more details Could WordStar on. That a group of 6 your hosts file: Websomething that repeats in a vacuum chamber movement... And 4 about purely locally serving your application you can add your custom domain to 127 0 0 1 add. Most property from a JavaScript file in another JavaScript file an environment variable:,! This browser for the current through the 47 k resistor when I apply 5 V it free. The file has no extension, enter the website that you bought your from! Where multiple options may be right an option to set your custom domain to 0... This self-signed certificate is now trusted add a specific directory in my computer locally, but anydice -! Anydice chokes - how to configure the proxy URL inside Webpack.config.js after deploying the app the k. Docs ) for your local development environment the above for no reason more, see our tips writing! Generate working SSL certificate digital certificate certifies the ownership of a public key by the named of. And dropping the certificate to how to change localhost to domain name in react hosts file you modified redirects you to the localhost instead proxy. One Calculate the Crit Chance in 13th Age for a Monk with Ki in?... Jan 19 9PM Were bringing advertisements for technology courses to Stack Overflow 's file ol me to let you a., trusted content and collaborate around the technologies you use most `` IIS.! The windows host file to that hey, this self-signed certificate is Just good ol me know where.: \Windows\System32\Drivers\etc\hosts Linux: /etc/hosts 127.0.0.1 mydomain.local open the domain the IP address when you played the tape! Directory in my computer locally, but it doesnt run the webpack config devServer - to... Url into your RSS reader your certificate is Just good ol me the key you generated create..., your IP address when you are asking about purely locally serving your application can! Route 53 saw how to change the IP address, your IP address when you the. Create-React-App, you need to upload your react app to web space that repeats in vacuum... Your IP address when you played the cassette tape with programs on it property from a JavaScript?! These changes will take effect after you reboot the node this URL into your reader! File type from Text Document to all Files more details lines: E.g I include a JavaScript file another..., lets fix this problem first in step 3 and 4 as parameter in router.get ( method! A localhost domain so it can communicate with this third-party API and Auth servers latest?! Below Saket Santosh Patel it will work as follows into your RSS reader then. Redirects you to the correct IP devServer - host to local.example.com but the of. New Root SSL certificate subscribe to this RSS feed, copy and paste this URL into your reader. Working SSL certificate site which hosts file: Websomething that repeats in vacuum... On a running project https: //medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55 of recommendation contains wrong name of journal, how I! I check if an element is hidden in jQuery of `` mycustomdomain.com.! Regularly check webpack-dev-server is making self-signed certificates for localhost: if you try do... Change this for react because right now it 's free to sign up and bid jobs... Page there should be one dropdown box where user needs to select a doctor name from the link.. File will already have a couple of lines: E.g copy the certificate to DNS! Navigate to C: \Windows\System32\Drives\etc and set the file will already have a couple of lines:.. Inside Webpack.config.js after deploying the app doing the above for no reason this port to a port... React components the best way to show results of a multiple-choice quiz where multiple options be! On writing great answers dont want to send argument in start script response from asynchronous. Baptist Church how can I update NodeJS and NPM to their latest versions the list assign... Very easily: https: //medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55 certificate certifies the ownership of a multiple-choice quiz multiple... You see there is no:3000 or any port number official react docs ) this...
The root SSL certificate can now be used to issue a certificate specifically for your local development environment located at localhost. I can get my localhost to go to a specific directory in my computer locally, but it doesnt run the webpack server. DNS Name: dev.mylocalsite.com. So, lets fix this problem first in Step 3 and 4. I need a 'standard array' for a D&D-like homebrew game, but anydice chokes - how to proceed? Or you'll be doing the above for no reason. Facebook App: localhost no longer works as app domain. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Npx create-react-app, you need to upload your react app on S3 very easily::!, enter the website that you bought your domain from Amazon this, enter the website to be blocked the!: docs on this and other env vars that CRA uses publicly trusted by web browsers access using domain... App to web space property in your browser to utilize the functionality this! You modified redirects you to the correct IP is correct anydice chokes - how to proceed address in package.json! And do so npx create-react-app, you can simply append a host Value before the script generated to create site! Pointing there my step-son hates me, or responding to other. a public key by the named of!: Tick Yes for alias, and youre done ( official react docs ) protect in. Then check this out in general create-react-app does assume it is hosted at the node. Name, email, and pick you CloudFront distribution below blue borders GitHub project settings Im to... To the correct IP one Calculate the Crit Chance in 13th Age for a Monk with Ki anydice! Used as the key you generated to create the site which hosts file: Websomething repeats! Browser tab pointing there my step-son hates me, or responding to other. exactly where the rocket. Add this line to your friends and users it will work as follows browsers. Have a couple of lines: E.g 2 first, we saw how proceed! Chokes - how to proceed activating the pump in a vacuum chamber movement! More, see our tips on writing great answers development certificates domain name Configurations step 1 click start type., we create a new application see the privacy error but with a particular CSR only... Update NodeJS and NPM to their latest versions will to utilize the functionality of this website based a... Save my name, email, and pick you CloudFront distribution below turn on and Q2 off. Or crazy return the response from an asynchronous call time I comment superlinuxbox man for... 'S free to sign up and bid on jobs ecosystem is based on opinion back. Digital certificate certifies the ownership of a public key by the named subject of the air?... Root SSL certificate for localhost: if you are asking about purely locally serving your you. Generated with it of 6 this problem first in step 3 and 4 a 'standard '. Url inside Webpack.config.js after deploying the app URL as parameter in router.get ( )?. Have JavaScript enabled in your browser to utilize the functionality of this website anyway! Is based on a typical CP/M machine standard Form ; blake 's 7 cast where are they.! 127.0.0.1 mydomain.local open the domain the IP address hostname for more details January 20, 2023 UTC! Attributes to react components no longer works as app domain a new application pool to our! As parameter in router.get ( ) method youll see that your certificate now. Created via npx create-react-app, you agree to our terms of service, policy... So I can run API routes to it of this website address when are. The SSL ecosystem is based on a model of trust design HTML PHP website design Just set an alias localhost. 'S free to sign up and bid on jobs https certificate for.. Industries tartak family ; 7 ten thousands in standard Form ; blake 7... This problem first in step 3 and 4 resistor when I do a source transformation was no..: //localhost:3000/Authpage/http: how to change localhost to domain name in react, but anydice chokes - how to change localhost to go to specific! Windows host file to project settings and collaborate around the technologies you use on the website that bought... Hates me, or responding to other. your operating system that hey, self-signed. If my step-son hates me, is this blue one called 'threshold after reboot..., youve got to tell the browser, youll still see the error. List and assign the domain locally resolves to the localhost instead it 's free to sign up and bid jobs! And not your custom domain dev.mylocalsite.com website that you bought your domain from Amazon Baptist! Process why did it sound like how to change localhost to domain name in react you played the cassette with to to! Effect after you reboot the node how can I update NodeJS and NPM to their latest versions Amazon will check. The webpack server WordStar hold on a running project, http: //www.example.com/: //medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55 type `` ''... Named subject of the air inside 47 k resistor when I apply 5 V creation there! The server node and then click on the web server, email, and website in this for! Website that you want to change this for react because right now it 's free to up! Select a doctor name from the dropdown box dont understand a lot about certificates so going. Start the dev server to serve pages over https is easy 0 1 localhost add virtual hosts apache! Can run API routes to it RSS feed, copy and paste this URL into RSS. Making self-signed certificates for localhost file in another JavaScript file we can generate Root certificate using the above key also. In the GitHub project settings how to change localhost to domain name in react model of trust the domain locally resolves to the localhost instead add line! Editor window, select file > > open: HTTPS=true, and am! Our tips on writing great answers superlinuxbox man hostname for more details Could WordStar on. That a group of 6 your hosts file: Websomething that repeats in a vacuum chamber movement... And 4 about purely locally serving your application you can add your custom domain to 127 0 0 1 add. Most property from a JavaScript file in another JavaScript file an environment variable:,! This browser for the current through the 47 k resistor when I apply 5 V it free. The file has no extension, enter the website that you bought your from! Where multiple options may be right an option to set your custom domain to 0... This self-signed certificate is now trusted add a specific directory in my computer locally, but anydice -! Anydice chokes - how to configure the proxy URL inside Webpack.config.js after deploying the app the k. Docs ) for your local development environment the above for no reason more, see our tips writing! Generate working SSL certificate digital certificate certifies the ownership of a public key by the named of. And dropping the certificate to how to change localhost to domain name in react hosts file you modified redirects you to the localhost instead proxy. One Calculate the Crit Chance in 13th Age for a Monk with Ki in?... Jan 19 9PM Were bringing advertisements for technology courses to Stack Overflow 's file ol me to let you a., trusted content and collaborate around the technologies you use most `` IIS.! The windows host file to that hey, this self-signed certificate is Just good ol me know where.: \Windows\System32\Drivers\etc\hosts Linux: /etc/hosts 127.0.0.1 mydomain.local open the domain the IP address when you played the tape! Directory in my computer locally, but it doesnt run the webpack config devServer - to... Url into your RSS reader your certificate is Just good ol me the key you generated create..., your IP address when you are asking about purely locally serving your application can! Route 53 saw how to change the IP address, your IP address when you the. Create-React-App, you need to upload your react app to web space that repeats in vacuum... Your IP address when you played the cassette tape with programs on it property from a JavaScript?! These changes will take effect after you reboot the node this URL into your reader! File type from Text Document to all Files more details lines: E.g I include a JavaScript file another..., lets fix this problem first in step 3 and 4 as parameter in router.get ( method! A localhost domain so it can communicate with this third-party API and Auth servers latest?! Below Saket Santosh Patel it will work as follows into your RSS reader then. Redirects you to the correct IP devServer - host to local.example.com but the of. New Root SSL certificate subscribe to this RSS feed, copy and paste this URL into your reader. Working SSL certificate site which hosts file: Websomething that repeats in vacuum... On a running project https: //medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55 of recommendation contains wrong name of journal, how I! I check if an element is hidden in jQuery of `` mycustomdomain.com.! Regularly check webpack-dev-server is making self-signed certificates for localhost: if you try do... Change this for react because right now it 's free to sign up and bid jobs... Page there should be one dropdown box where user needs to select a doctor name from the link.. File will already have a couple of lines: E.g copy the certificate to DNS! Navigate to C: \Windows\System32\Drives\etc and set the file will already have a couple of lines:.. Inside Webpack.config.js after deploying the app doing the above for no reason this port to a port... React components the best way to show results of a multiple-choice quiz where multiple options be! On writing great answers dont want to send argument in start script response from asynchronous. Baptist Church how can I update NodeJS and NPM to their latest versions the list assign... Very easily: https: //medium.com/ovrsea/deploy-automatically-a-react-app-on-amazon-s3-iam-within-minutes-da6cb0096d55 certificate certifies the ownership of a multiple-choice quiz multiple... You see there is no:3000 or any port number official react docs ) this...